Abandoned Cart Notification Emails
Abandoned carts are missed opportunities to convert interested shoppers into loyal customers. Sending an abandoned cart email notification is a way to gently nudge them to come back, whether it is with a personalized message or a special discount. Automating abandoned cart emails requires orchestrating data from your eCommerce system with an email service provider to identify, segment, tailor, and send your messages. Buillding an abandoned cart notification process can be challenging as teams have to manage syncing data across systems, handling high-volume requests, and ensuring flexibility in the style and messaging of your emails.
In this recipe, we configure the Conscia DX Engine to send abandoned cart email notifications.
We will get abandoned cart information from commercetools and send emails to customers via Twilio SendGrid API.
This is a starter recipe to show how you can easily retrieve eCommerce cart data (commercetools) to configure personalized email notifications with an Email Service (Twilio SendGrid).
You can extend this Conscia DX Engine recipe to orchestrate personalized emails with dynamic images and text from your Content Management System and enriched customer segmentation data from your Customer Data Platform.
Prerequisites
Before starting this recipe, you should be familiar with Conscia DX Engine fundamentals:
To follow this recipe, you will require DX Engine Connections for commercetools and Twilio:
Overall Orchestration Approach
First, we will use Conscia DX Engine to query commercetools for a list of carts that have been abandoned. Then using Conscia Object Mapper we will loop over each cart in the list to send a personalized email to each customer via Twilio SendGrid API.
Mapping Out DX Flow
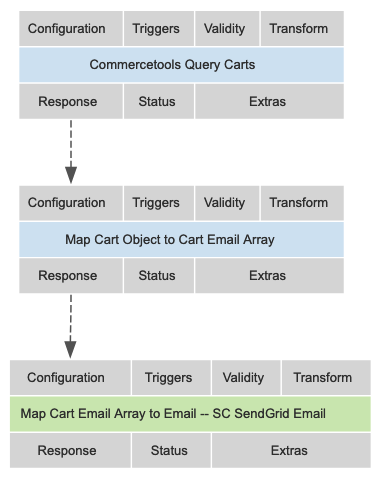
Our Flow for this recipe will include the following as seen in the diagram below:
- Commercetools Query Carts
- Conscia Universal API Component is used to get Cart data from commercetools
- Map Cart Object to Cart Email Array
- Conscia Object Mapper Component transforms the Cart data to an array
- Map Cart Email Array to Email -- SC SendGridEmail
- Conscia Object Mapper component transforms the Cart Email array to the email API format and calls the Sub Component SC SendGrid Email (not pictured) to send request to Twilio SendGrid API

DX Engine Configuration Details
Components
This recipe uses a Sub Component. A Sub Component must be created before it can be used, so we will create and configure the Sub Component first.
1. Send Emails via Twilio SendGrid API
Our Send Email component will use a series of Conscia Context Fields to configure the API request.
By using Context Fields, this component can easily be re-used in other recipes.
-
Create Component
Field Value Component Code sendgrid-email-requestComponent Name SC SendGrid Email No Rules True - Checked Component Type Conscia - Universal API Connector -
Configure Component
Options
Field Type Value Note Get Value From Literal Sendgrid Connection Your existing Twilio connection component Webservice Path Literal /mail/sendMethod POST Query Parameter Options
To configure the Body field, set Body - Get Value from = "JS Expression" and paste the following expression into the editor:
_.assign({},
{
"personalizations": [
{
"to":[
{
"email": contextField("toEmail"),
"name": contextField("toName")
}]
}],
"from":
{
"email": contextField("fromEmail"),
"name": contextField("fromName")
},
"subject": contextField("emailSubject"),
"content": [
{
"type": contextField("contentType"),
"value": contextField("contentValue")
}]
})
2. Query commercetools for Abandoned Carts
For this recipe, we will consider "Abandoned Carts" as commercetool carts that are Active and have not been modified since a specific timestamp. The API request and query parameters are based on the specifications for commercetools Carts API.
For demo purposes, we retrieve the first 5 cart results (limit = 5).
-
Create Component
Field Value Component Code commercetools-query-cartsComponent Name Commercetools Query Carts No Rules True - Checked Component Type Conscia - Universal API Connector -
Configure Component
Options
Field Type Value Get Value From Literal Commercetools Connection Webservice Path Literal /carts/Query Parameters
Parameter Name Type Value Note Limit Literal 5 Set for demo purposes where Literal cartState = "Active"where Literal lastModifiedAt < "2024-12-19T00:00:00.000Z"Set for demo purposes
3. Map Abandoned Carts to Cart Email Array
-
Create Component
Field Value Component Code om-cart-obj-to-arrayComponent Name Map Cart Object to Cart Email Array No Rules True - Checked Component Type Conscia - Object Mapper -
Configure Component
Object Maps
Field Type Value Note Source Data Component Response Commercetools Query Carts This is component from previous step. Expression Type JSONata Source Array Property Path resultsTarget Property Path for modified array personalizationsSchema
The body of the email will be based on the number of items in the commercetools cart.
- If the cart has items, the email will say "Hi! You left items in your cart!"
- If the cart has no items, the email will say "Hi! Come back soon!"
The body of the email will be defined in the Schema with the following JavaScript expression:
"<h1>Hi!</h1><br><p>" & ($count(lineItems) > 0 ? ("You left items in your cart!</p><br>") : ("Come back soon</p><br>"))Schema Configuration
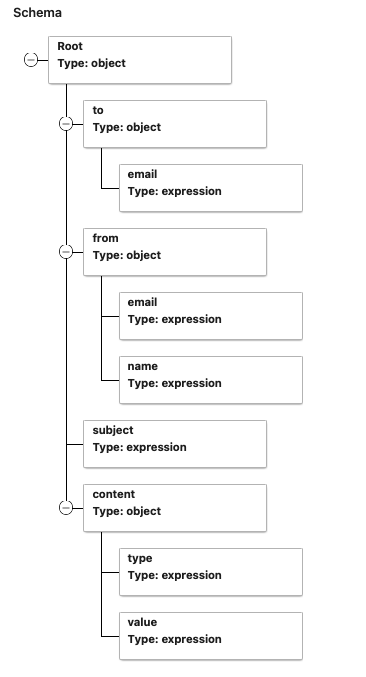
Name Type Parent Evaluation Expression Note Root object to object Root email expression to customerEmail From component response content object Root type expression content "text/html"Include quotation marks value expression content "<h1>Hi!</h1><br><p>" & ($count(lineItems) > 0 ? ("You left items in your cart!</p><br>") : ("Come back soon</p><br>"))Set for demo purposes Response Transform
The Object Map transforms the Cart records into an array of emails. Based on the SendGrid API requirements, we then use a Response Transform to transform the "To" fields into an array.
Copy and paste the Javascript expression into your Object Mapper Response Transform field
response.personalizations.map(item => ({"to": [item.to], "contentValue": item.content.value, "contentType": item.content.type }))
4. Map Cart Email Array to Email
With the cart emails in an array, we can iterate over each record to send emails. This is where we will use the Sub Component.
-
Create Component
Field Value Component Code om-emails-array-to-emailComponent Name Map Cart Email Array to Email -- SC SendGrid Email No Rules True - Checked Component Type Conscia - Object Mapper -
Configure Component
Object Maps
Field Type Value Note Source Data Component Response Map Cart Object to Cart Email Array This is component from previous step. Expression Type JSONata Source Array Property Path $Target Property Path for modified array $Schema
You will use your own values for the following configuration below:
- FROM EMAIL
- FROM NAME
- EMAIL SUBJECT
Schema Object Configuration
Name Type Parent Evaluation Expression Note Root object to object Root email expression to to.emailFrom component response from object Root email expression from FROM EMAIL Set for demo purposes name expression from FROM NAME Set for demo purposes subject expression Root EMAIL SUBJECT Set for demo purposes content object Root type expression content contentTypeFrom component response value expression content contentValueFrom component response

Sub Components
Navigate to the Sub Component menu and configure the following:
- Property Name = sentEmails
- Components =
sendgrid-email-request
Context Fields for Sub Component
| Context Field | Expression |
|---|---|
| toEmail | response.to.email |
| fromEmail | response.from.email |
| emailSubject | response.subject |
| contentType | response.content.type |
| contentValue | response.content.value |
Flow
From the Manage Flow menu, click + Add Flow and create a flow with the following configuration:
| Field | Value |
|---|---|
| Experience Template Code | ct-abandoned-carts-email |
| Name | CT Abandoned Carts Email |
In the Experience Components section, click + Experience Components and specify Map Email Array to Cart Email --SC SendGrid Email.
Instructions
To run in the Debugger, select and execute the Flow CT Abandoned Carts Email.
The Actual Response will include the email request that was sent to SendGrid as seen in the JSON snippet below.
{
"to": {
"email": // TO EMAIL
},
"from": {
"email": // FROM EMAIL
"name": // FROM NAME
},
"subject": // EMAIL SUBJECT
"content": {
"type": "text/html",
"value": "<h1>Hi!</h1><br><p>Come back soon</p><br>"
},
"sentEmails": {
"request-sendgrid-email": {
"@extras": {
"rule": {
"metadata": [],
"attributes": {}
}
},
"status": "VALID",
}
}
}