Related Articles with Algolia Recommend
In this recipe, we are merging together data for a full-page article view, where a visitor can read a blog post and then find related articles to read next. These related articles are being supplied by Algolia Recommend's Related Products model. This same recipe can be used for featuring related products in an online storefront using any kind of machine learning model.
Overall Orchestration Approach
We will be using Contentful as our blog post data source, and Algolia Recommend for related blogs. When the blog page is loaded, it will call Conscia's Experience API with the article id. Conscia will return the full blog content along with the information required to generate tiles for the related posts.
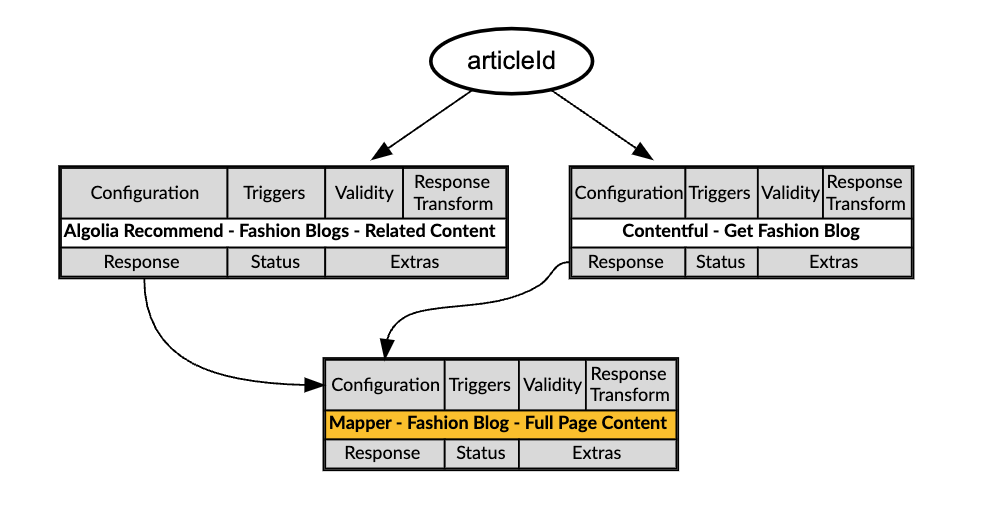
The Orchestration consists of connections to Contentul and to Algolia Recommend, as well as three components: two to connect to each of the data sources, and one to merge and map the responses.
Mapping Out DX Engine Elements

- Get Fashion Blog: This Component connects to Contentful and contains a webservice call to retrieve the article with the id provided by the Context.
- Get Related Content: This Component connects to Algolia Recommend and contains a webservice call to retrieve articles related to this
articleIdabove a certain score threshold. - Mapper - Full Page Content: This is an Object Mapper component. It maps the content required for a visitor to read a blog post, as well as the data required to create tiles for the related articles.
The Experience API request will look something like this:
POST {{engineUrl}}/experience/components/_query
X-Customer-Code: {{customerCode}}
Authorization: Bearer {{dxEngineToken}}
{
"componentCodes": ["mapper-fullpage-content"],
"context": {
"articleId": "63"
}
}
The Experience API response will look something like this:
{
"title": "New LEGO Adidas Superstar Shoes Actually Look Like LEGO Sneakers",
"author": "Cory Gunther",
"content": "Since last year, LEGO and Adidas have been working together on a collection of clothes and shoes. Now, the latest LEGO x Adidas collaboration is finally more LEGO than a shoe. Rather than being…",
"imageUrl": "...",
"published": "2021-06-16T19:50:39Z",
"related": [
{
"title": "Men's Running Shoes Outdoor Walking Fitness Trainers Tennis Shoes for Men Casual Sneakers for Men Sports Shoes for Men - Ezyft",
"articleId": "51",
"imageUrl": "..."
},
{
"title": "15 of the Best Sci-Fi Movies You Can Watch on Netflix, According to Us",
"articleId": "78",
"imageUrl": "..."
}
]
}
DX Engine Configuration Details
Create a Connection to Contentful
- Navigate to the Connections page (Manage Flows --> Connections).
- Click the + Add Connection button.
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Connection Code | contentful-connection |
| Connection Name | Contentful Connection |
| Connector | Universal API Connector |
| Base URL | Get value from: Literal https://cdn.contentful.com/spaces/{space}/environments/{environment} |
| Base Headers | Header: Authorization Value: Get value from: Literal Bearer {token} |
Create a Connection to Algolia Recommend
- Navigate to the Connections page (Manage Flows --> Connections).
- Click the + Add Connection button.
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Connection Code | algolia-recommend-connection |
| Connection Name | Algolia Recommend Connection |
| Connector | Universal API Connector |
| Base URL | Get value from: Literal https://{Application-ID}-dsn.algolia.net |
| Base Headers | Header: Content-Type Value: Get value from: Literal application/json; charset=UTF-8 |
| Base Headers | Header: X-Algolia-Application-Id Value: Get value from: Literal {Application-ID} |
| Base Headers | Header: X-Algolia-API-Key Value: Get value from: Literal {Search API Key} |
Create a Component to retrieve articles from Contentful
- Navigate to the Experience Components page (Manage Flows --> Components)
- Click the + Add Component button.
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Component Code | contentful-get-articles |
| Component Name | Contentful - Get Articles |
| No Rules | Checked |
| Component Type | Conscia - Universal API Connector |
The DX Engine will create and prepare the Component for further configuration. You should see the new component appear in the Component listing.
- Click Edit.
- Enter the following and click Submit:
| Field | Form Tab | Value |
|---|---|---|
| Connection | Main | Contentful Connection |
| Webservice Path | Main | Get value from: JS Expression/entries/${contextField('articleId')} |
| Method | Main | GET |
Create a Component to retrieve related articles from Algolia Recommend
- Navigate to the Experience Components page (Manage Flows --> Components)
- Click the + Add Component button.
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Component Code | algolia-recommend-get-related-articles |
| Component Name | Algolia Recommend - Get Related Articles |
| No Rules | Checked |
| Component Type | Conscia - Universal API Connector |
The DX Engine will create and prepare the Component for further configuration. You should see the new component appear in the Component listing.
- Click Edit.
- Enter the following and click Submit:
| Field | Form Tab | Value |
|---|---|---|
| Connection | Main | Algolia Recommend Connection |
| Webservice Path | Main | Get value from: Literal/1/indexes/*/recommendations |
| Method | Main | POST |
| Body | Main | Get value from: JS Expression |
{
"requests": [
{
"indexName": "{index to target}",
"model": "related-products",
"threshold": 45,
"maxRecommendations": 3,
"objectID": "${contextField('articleId')}"
}
]
}
Create a Component to merge article and recommendations data
- Navigate to the Experience Components page (Manage Flows --> Components)
- Click the + Add Component button.
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Component Code | mapper-fullpage-content |
| Component Name | Mapper - Full Page Article Content |
| No Rules | Checked |
| Component Type | Conscia - Object Mapper |
The DX Engine will create and prepare the Component for further configuration. You should see the new component appear in the Component listing.
- Click Edit.
- Create two Object Maps as follows and click Submit.
| Field | Value |
|---|---|
| Source Data | Get value from: Component ResponseContentful - Get Articles |
| Expression Type | JMESPath |
| Schema | title = fields.title author = fields.author content = fields.content imageUrl = fields.urlToImage published = fields.publishedAt |
| Field | Value |
|---|---|
| Source Data | Get value from: Component ResponseAlgolia Recommend - Get Related Articles |
| Expression Type | JMESPath |
| Source Array Property Path | results[0].hits |
| Target Property Path for modified array | related |
| Schema | title = title articleId = article_id imageUrl = urlToImage |