AI-Generated Product Descriptions
In this recipe, we use product data and customer segment information to create tailored product descriptions with an LLM (OpenAI). The challenge is that customers with varying priorities view the same products, and using a single generic description may fail to engage or resonate with different segments.
Poorly executed personalization can alienate potential buyers. For example, emphasizing premium craftsmanship and luxury details to a budget-conscious customer or highlighting cost-efficiency to a high-spending customer seeking luxury can backfire. By crafting descriptions that align with the unique needs and interests of specific customer groups, we can make the product more appealing and ultimately boost conversions.
Overall Orchestration Approach
We are using commercetools to supply product data, Twilio Segment for customer profiles, and OpenAI to then generate product descriptions using a prompt based on data from these first two systems. This should be considered a snippet of a larger Orchestration Flow providing federated content for a landing page or a product detail page, or even a marketing email or SMS sent directly to a customer.
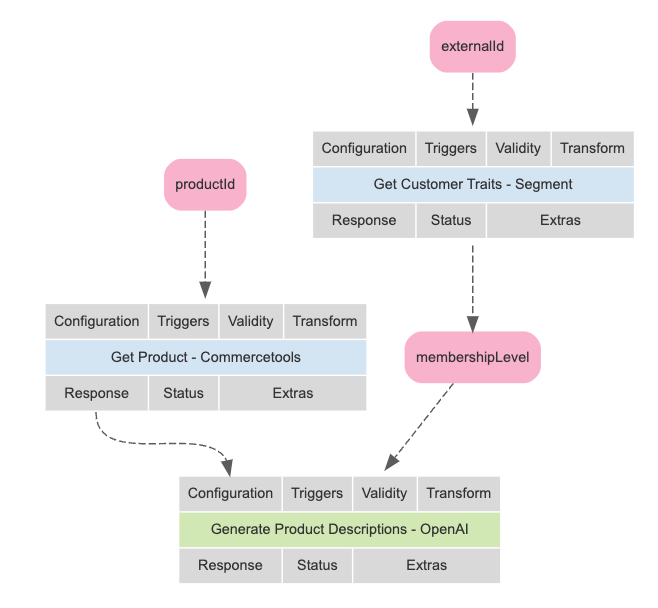
The Flow for this recipe goes like this:
- The front end passes through an ID for the user and an ID for the product.
- The user ID goes to Twilio Segment to retrieve the membership level value.
- The product ID goes to commercetools to retrieve the product name and image.
- Finally the membership level, product name, and product image are sent to OpenAI with instructions for how to interpret the membership level and generate a product description.
We will also cache the generated product descriptions to avoid unnecessary processing times.
Mapping Out DX Engine Elements

- externalId & productId: The IDs of the customer and the product passed in through Context.
- membershipLevel: Context Field to hold the membership level of the customer viewing the website.
- Get Customer Traits - Segment: Selector Component to retrieve the customer's profile information and enrich the
membershipLevelContext Field. - Get Product - commercetools: Selector Component to retrieve the necessary product data.
- Generate Product Description - OpenAI: Component to generate product descriptions geared towards each audience using the product data and the customer's membership level from the Get Customer Traits - Segment and Get Product - commercetools Components.
The Experience API request will look something like this:
POST {{engineUrl}}/experience/components/_query
X-Customer-Code: {{customerCode}}
Authorization: Bearer {{dxEngineToken}}
{
"componentCodes": ["openai-generate-product-desc"],
"context": {
"externalId": "email:tony@conscia.ai",
"productId": "9204adea-6a0f-4000-a979-9f4f2bf83c5f"
}
}
The Experience API response will include a product description something like this for the budget-conscious shopper:
"Stylish and affordable riding boots with low heel and buckles for everyday wear."
Or this for the high-roller VIP:
"Elevate your style with these elegant, sophisticated riding boots featuring chic buckles and low heel."
Caching is set on all three Components to improve performance. With the Segment and commercetools Selector Components you will want to clear out the cache when the customer segment and product data have been updated using the Cache Invalidation API.
The OpenAI Component is good to go without additional cache keys or invalidation steps because cache entries are based on the input and Context provided, which will be unchanged unless product or customer segment data change.
DX Engine Configuration Details
The topics in this section explain how to implement the elements involved in this recipe.
Secrets
Segment Unify Secret
Create a token in Segment Unify, then store that value in a DX Engine Secret:
- Navigate to the Secrets page (Settings --> Secrets).
- Click the + Add Secret button.
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Secret Code | segment-unify-token |
| Secret Name | Segment Unify Token |
| Secret Value | Enter your Segment Unify token. |
commercetools Client Secret
Create a client secret in commercetools, then store that value in a DX Engine Secret:
- Navigate to the Secrets page (Settings --> Secrets).
- Click the + Add Secret button.
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Secret Code | commercetools-client-secret |
| Secret Name | commercetools Client Secret |
| Secret Value | Enter your commercetools client secret. |
OpenAI API Key
Create an API key in OpenAI, then store that value in a DX Engine Secret:
- Navigate to the Secrets page (Settings --> Secrets).
- Click the + Add Secret button.
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Secret Code | open-ai-key |
| Secret Name | OpenAI Key |
| Secret Value | Enter your OpenAI API key. |
Connections
Connection to Segment
- Navigate to the Connections page (Settings --> Connections).
- Click the + Add Connection button.
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Connection Code | segment-profiles-connection |
| Connection Name | Segment Profiles Connection |
| Connector | Universal API Connector |
| Base URL | Get value from: Literal https://profiles.segment.com/v1 |
| Base Headers | Header: Authorization Value: Get value from: JS Expression Basic ${btoa(secret('segment-unify-token') + ':')} |
| Base Headers | Header: content-type Value: Get value from: Literal application/json |
Connection to commercetools
- Navigate to the Connections page (Settings --> Connections).
- Click the + Add Connection button.
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Connection Code | commercetools-connection |
| Connection Name | commercetools Connection |
| Connector | Universal API Connector |
| Base URL | Get value from: Literal https://api.us-central1.gcp.commercetools.com/{{projectKey}} |
| Base Headers | Header: Authorization Value: Get value from: JS Expression |
Connection to OpenAI
- Navigate to the Connections page (Settings --> Connections).
- Click the + Add Connection button.
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Connection Code | open-ai-connection |
| Connection Name | OpenAI Connection |
| Connector | Universal API Connector |
| Base URL | Get value from: Literal https://api.openai.com/v1 |
| Base Headers | Header: Authorization Value: Get value from: JS Expression |
| Base Headers | Header: OpenAI-Organization Value: Get value from: Literal {{organizationID}} |
Context Fields
Membership Level
Create a Context Field to hold the membership level value retrieved from Segment.
You can choose to provide a list of acceptable values for this field, either fixed list or drawn from a source. This is useful if you'll want business users to configure Experience Rules with this field for Real Time Context Evaluation.
- Navigate to the Context Fields page (Settings --> Context Fields).
- Click the + Add Context Field button.
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Context Field Code | membershipLevel |
| Context Field Name | Membership Level |
| Data Type | String |
Components
Create a Component to retrieve membership level from Segment
- Navigate to the Experience Components page (Manage Experiences --> Components)
- Click the + Add Component button.
- Enter the following and click Submit.
| Field | Value |
|---|---|
| Component Code | segment-customer-traits |
| Component Name | Get Customer Traits - Segment |
| No Rules | Checked |
| Component Type | Conscia - Universal API Connector |
The DX Engine will create and prepare the Component for further configuration. You should see the new Component appear in the Component listing.
- Click Edit.
- Enter the following and click Submit.
| Field | Form Tab | Value |
|---|---|---|
| Connection | Main | Segment Profiles Connection |
| Webservice Path | Main | Get value from: JS Expression/spaces/{{spaceId}}/collections/users/profiles/${contextField('externalId')}/traits |
| Method | Main | GET |
| Context Field Enrichments | Update Context | Context Field: membershipLevel Expression: response.traits.membershipLevel |
| Cache Settings | Caching | Cached: Checked Cache Time-to-live: 604800 |
Create a Component to retrieve product data from commercetools
I've made use of the Response Transform on this Component to strip down the response to just the two values you need. If you wanted to keep things more flexible, you could use a Mapper Component instead or simply reference the componentResponse in the Generate Product Descriptions Component coming up next.
- Navigate to the Experience Components page (Manage Experiences --> Components)
- Click the + Add Component button.
- Enter the following and click Submit.
| Field | Value |
|---|---|
| Component Code | commercetools-get-product |
| Component Name | Get Product - Commercetools |
| No Rules | Checked |
| Component Type | Conscia - Universal API Connector |
The DX Engine will create and prepare the Component for further configuration. You should see the new Component appear in the Component listing.
- Click Edit.
- Enter the following and click Submit.
| Field | Form Tab | Value |
|---|---|---|
| Connection | Main | commercetools Connection |
| Webservice Path | Main | Get value from: JS Expression/products/${contextField('productId')} |
| Method | Main | GET |
| Response Transform | Main | _.assign({}, {"productName" : response.masterData.current.name["en-US"], "productImage" : response.masterData.current.masterVariant.images[0].url}) |
| Cache Settings | Caching | Cached: Checked Cache Time-to-live: 604800 |
Create a Component to generate product descriptions using OpenAI
The prompt for the LLM is set in the Body field, and this is where you can get creative and where you will need to refine the instructions to get the kind of responses you're looking for. You may also have other LLMs already trained that you can connect to and feed in the required parameters.
- Navigate to the Experience Components page (Manage Experiences --> Components)
- Click the + Add Component button.
- Enter the following and click Submit.
| Field | Value |
|---|---|
| Component Code | open-ai-generate-product-desc |
| Component Name | Generate Product Descriptions - OpenAI |
| No Rules | Checked |
| Component Type | Conscia - Universal API Connector |
The DX Engine will create and prepare the Component for further configuration. You should see the new Component appear in the Component listing.
- Click Edit.
- Enter the following and click Submit.
| Field | Form Tab | Value |
|---|---|---|
| Connection | Main | OpenAI Connection |
| Webservice Path | Main | Get value from: Literal/chat/completions |
| Method | Main | POST |
| Headers | Main | Header: content-type Value: Get value from: Literal application/json |
| Body | Main | Get value from: JS Expression (See below for full expression) |
| Cache Settings | Caching | Cached: Checked Cache Time-to-live: 604800 |
JSON.stringify({
"model": "gpt-4o",
"temperature": 0.2,
"messages": [
{
"role": "user",
"content": "{ " +
"'productName': " + componentResponse('commercetools-get-product').productName + ", " +
"'productImage': " + componentResponse('commercetools-get-product').productImage + ", " +
"'membershipLevel': " + contextField('membershipLevel') + " }"
},
{
"role": "system",
"content": "You are a virtual merchandising assistant for an ecommerce website. You will be given the productName and productImage of a product that the customer is viewing on the website. " +
"You will also be given the membershipLevel of the customer. If the membershipLevel is Platinum, the customer is a high roller VIP type, willing to spend money for sophistication and style. If the membershipLevel is Bronze, the customer is a no-frills budget-conscious shopper type, not wanting to spend a lot of money and looking for a good deal. Other membershipLevels represent a standard customer. " +
"Write a 15 word product description based on this information, aiming the description at the type of customer who is viewing the product on the website. Do not reference the customer type."
}
]
})
Notes
You may want to provide your team (mechandisers or eCommerce owners) the opportunity to review these product descriptions before approving them for production use.
To enable a review and approval process, consider the following options:
- Product Record Field - Save them to custom staged fields in commercetools on the product record, where the merchandiser can choose to publish at any time.
- Product Data Review - Save them to DX Graph or your CMS or another database or spreadsheet type application for review and approval.
The Flow described here above would then be used only to generate the descriptions, and could be set up for a one-time run iteratively across your product records with every combination of membership level.