Personalizing Experiences with a Headless CMS
In this tutorial, you will learn how to connect Conscia with a headless CMS to orchestrate personalized experiences for your users. We will use Contentstack as an example, but all headless CMSs work in exactly the same way.
Pre-requisites
- Contentstack Account
- Conscia Account
Step 1: Accessing the DX Engine UI
To access the Conscia DX Engine UI, simply navigate to the following URL:
Take note that your "sandbox customer code" is the name immediately following the base URL. For example:
https://admin.conscia.ai/[sandbox customer code]/experience/channels
In order to get acquainted with the DX Engine UI, follow the overview here.
Step 2: Configure the Contentstack Connector in Conscia
To integrate Contentstack with Conscia, the first step is create a connection. From there, we'll configure it. This connection allows you to fetch content from Contentstack and use it in your personalized experiences.
Create a new connection in Conscia using the "Contentstack CMS" connector and then edit the connection to include the following configuration:
Connector Configuration
| Parameter | Description |
|---|---|
| Contentstack Endpoint | The value will typically be: https://cdn.contentstack.io/v3 |
| Stack API Key | Unique key assigned to each stack |
| Token | Read-only credential that you can create for different environments of your stack |
Step 3: Configure DX Engine Components for Contentstack
With the connection created, we can move ahead with creating components that utilize the Contentstack connection. Note that you may have multiple connections if you are connecting to multiple stacks. Coming back to components, there are two (2) components available for Contentstack integration:
- Static Record List
- Dynamic Record List
Each component requires its own configuration, including the Contentstack connector (again, as you may be connecting to multiple stacks), content model, environment, locale, and other specific parameters. Here is the configuration for each type of component:
Static Record List
| Parameter | Description |
|---|---|
| Connection | The connection to Contentstack |
| Content Model | The content model to use as a content source |
| Display Template | A field that allows you to visually define how the Contentstack record is displayed when selecting from a list of records. |
| Environment | The contentstack environment (i.e. dev, prod) |
| Locale | The locale (i.e. en-us) |
| Searchable Fields | A list of fields in the content model that will be used when searching for a record |
Dynamic Record List
| Parameter Name | Parameter Property | Description |
|---|---|---|
| Connection Code | connectionCode | The Connection Code of a configured Contentstack Connector. |
| Content Model | contentType | The Content Type in Contentstack that you want to personalize eg. header banner |
| Environment | environment | The Contentstack environment you want to connect to |
| Locale | locale | Specify if you want to personalize content for a specific locale |
| Tag Field | tagField | The field from the Contentstack record to filter by. |
Step 4: Create Experience Rules
Once all the desired Contentstack components are created, we can start to create experience rules for each of them. Experience Rules are defined by the business and marketing teams and determine which content is displayed based on the context of an end user.
Each type of Contentstack component shares the same "trigger condition" structure but has a different structure for the target experience portion of the experience rule. As such, configure the rules with the relevant parameters. For Static Record Lists, this will be Contentstack record IDs to return; for Dynamic Record List, this will be a criteria matching multiple records.
Creating a New Experience Rule
To get started creating a new experience rule, we'll first seleect a Contentstack component from our many channels.
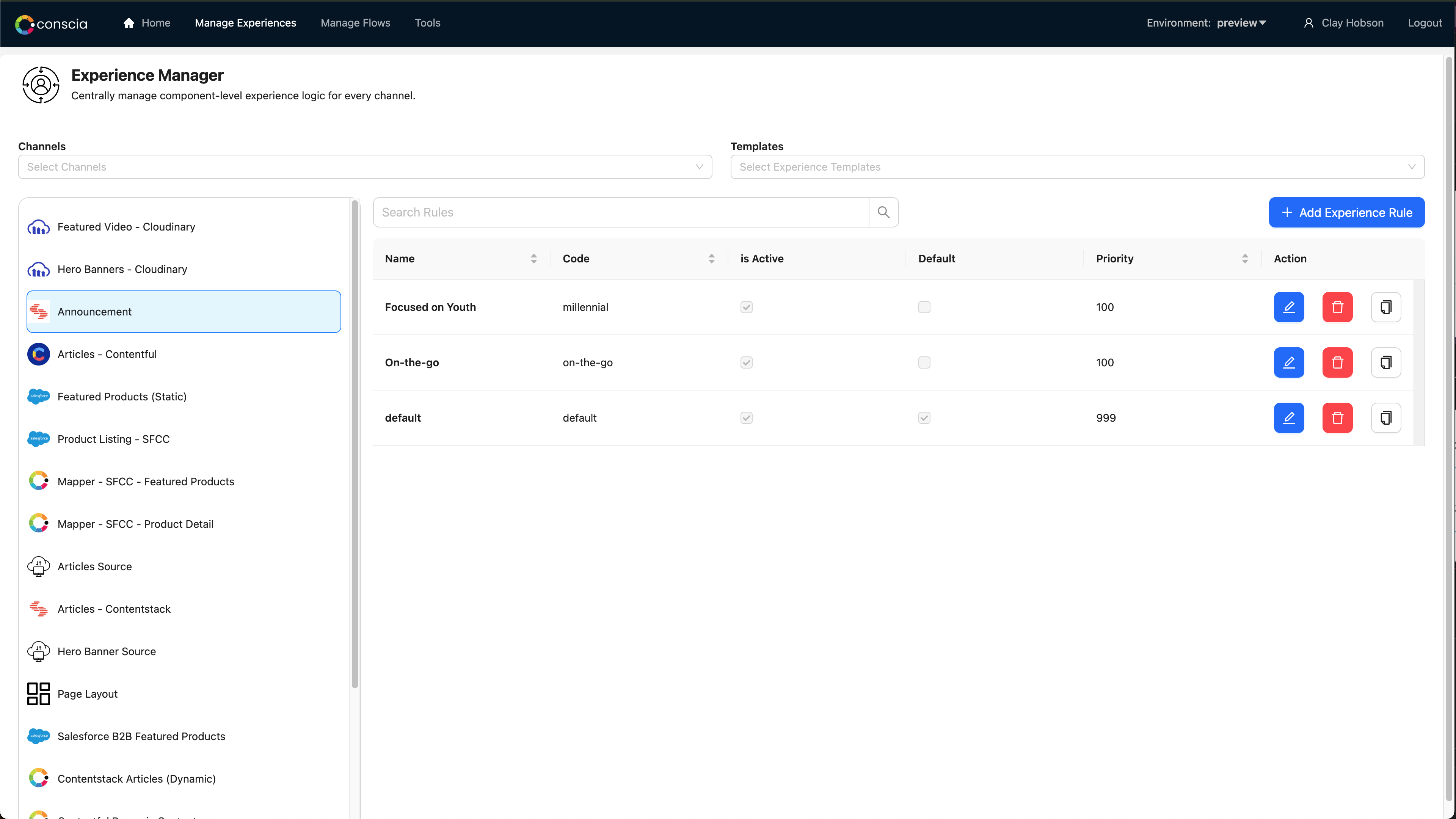
- Navigate to the MANAGE EXPERIENCES > EXPERIENCE RULES dashboard
- From the left navigation, click on the 'Web' Channel
- Expand out one of the Flows (formerly Templates) in your sandbox
- Select one of the Contentstack components
- Create a new rule by clicking on the 'create record' button in the ribbon that appears to the right, just above the list of rules.

The experience rule form is broken into three (3) parts: The general definition of the rule, the trigger conditions and lastly the target experience. In the form, provide the following information
-
General
-
Provide a Rule ID and Name for the rule.
-
Enter a priority number that defines the behaviour of if rule should win over other rules (lower values take priority)
-
Enter a campaign code if you'd like to associate this rule into a campaign
-
Checking the Is Default box will set the rule as the global rule which will always run unless another rule is triggered with a higher priority.
-
Check the Enable A/B Test if you'd like to personalize content in the form of an A/B variant.
-
-
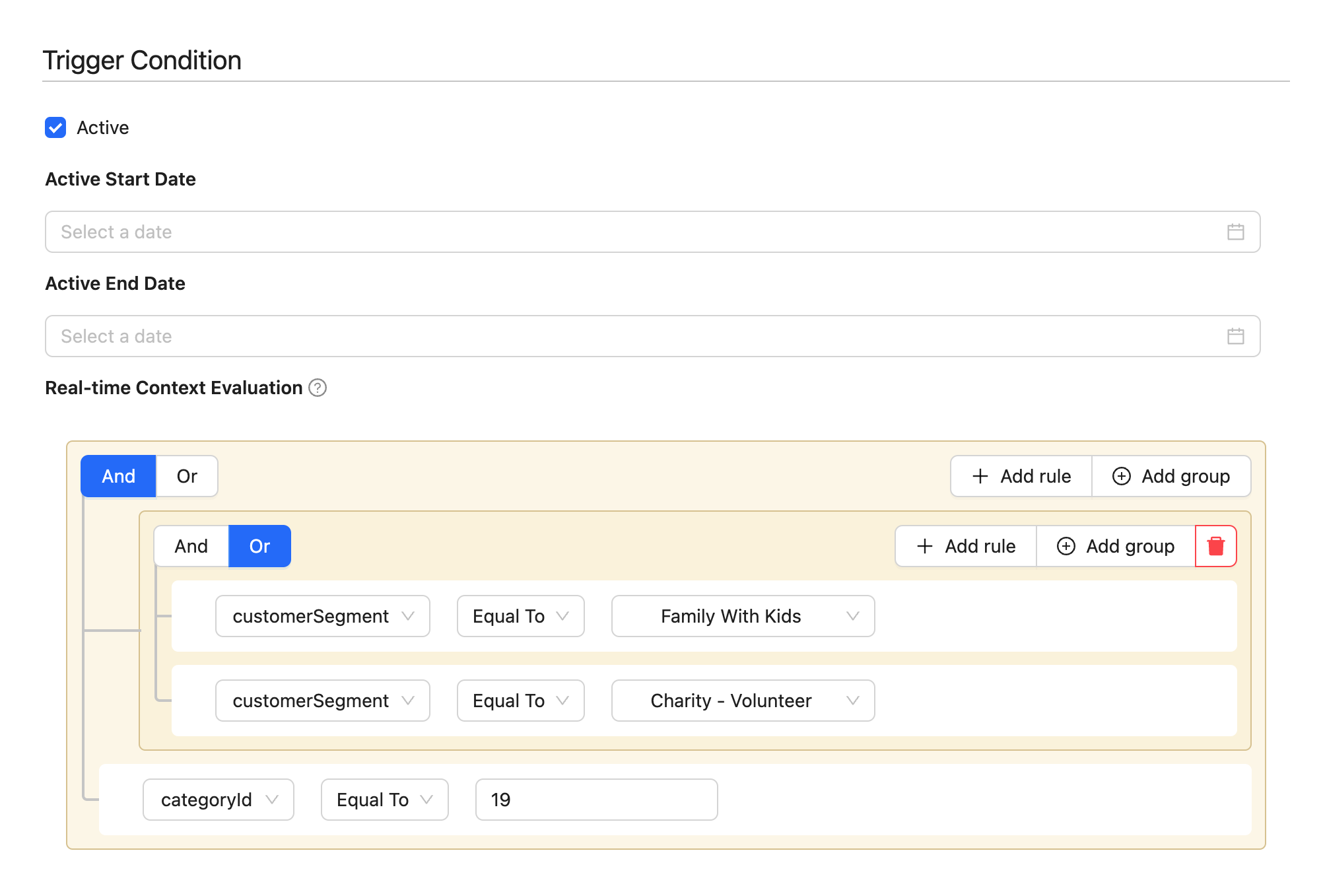
Trigger Conditions
- Select the 'Active' checkbox.
- Define an start date and end date is the experience rule should run during a campaign timeframe. Otherwise, leave empty for the rule to always be active.
- Real-time Context - Clicking on the "Edit Filter" button will bring up the canvas which allows you to build a context criteria that must be satisfied for this rule to run. Feel free to try out a few different combinations and see how this impacts the target experience.

-
Target Experience
- For static components, the target experience will provide you a type-ahead search of content stored within the Contentstack content model.
- For dynamic record list components, similar to the step above, you can define a criteria that will find and select target content records from Contentstack. Note that this search is directly querying Contentstack and so as new records that match the criteria are entered, they will be dynamically incorporated in the experience returned from the component.
- The UI functionality of this section is dependant on the APIs of the connecting partner. In most cases, a typeahead functionity is available.
Continue to refine your personalization strategy by adding more components, experience rules, and user context variables to deliver the most relevant content to your users.
By completing these steps above, you have successfully integrated Conscia with Contentstack, allowing you to orchestrate and deliver personalized experiences using content stored in Contentstack. To take things further, we'll now dive into how to make a request to the Experience API to fetch personalized content.
Step 5: Make a request to the Experience API
Using the OpenAPI endpoint or any other client of your choice, we'll make a request to the Experience API. A single request to the experience engine will allow us to receive a personalized experience for each Contentstack components we've set up. This is a huge time saver which eliminates the traditional process of making and orchestrating multiple calls to an API.
In the request, we'll provide the Flow (formerly Template) code (which is simply a group of components), the user context (e.g., customerSegment, productCategory), and other relevant information.
{
"templateCode": "yourTemplateCode",
"context": {
"customerSegment": "traveler",
"productCategory": 19
},
"debug": true
}
In the example above, we're providing the 'customer segment' context of the user along with the product category they came from. This is used in evaluating the experience rules within our Contentstack components.
Step 6: Process the API response
The API response will return each of the components and their respective content based on the inputted user context and matching experience rules. For example, if the user is a traveler and the product category is 19, the API will return content tailored to that context.
{
"duration": 804,
"components": {
"banner-contentstack": {...},
"featured-blogs-contentstack": {...},
"product-list-bigcommerce": {...}
}
}
In the example above, you can see that the response contains 2 Contentstack components along with another component. Expanding on any of these components will show the respective personalized content. Here's an example:
Example API Query
{
"templateCode": "landingPage",
"context": {
"customerSegment": "traveler",
"productCategory": 19
},
"debug": true
}
{
"duration": 804,
"components": {
"banner-contentstack": {
"response": [
{
"_version": 2,
"locale": "en-us",
"uid": "blt12ad65449abe6825",
"ACL": {},
"_in_progress": false,
"call_to_action": {
"title": "Learn More",
"href": "#"
},
"created_at": "2022-03-30T19:17:39.995Z",
"created_by": "blt573706c250004fc1",
"heading": "Great Outdoors",
"image_link": {
"title": "",
"href": "https://images.pexels.com/photos/32870/pexels-photo.jpg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260"
},
"subheading": "Enjoy the Great Outdoors",
"tags": [],
"title": "Great Outdoors",
"updated_at": "2022-03-30T19:17:45.491Z",
"updated_by": "blt573706c250004fc1",
"publish_details": {
"environment": "blt8f23432714f82d9b",
"locale": "en-us",
"time": "2022-04-05T02:46:17.664Z",
"user": "blt21250abb4c30c1a0"
}
}
]
},
"featured-blogs-contentstack": {...},
"product-list-bigcommerce": {...}
}
}
Step 7: Display personalized content
Conscia is a truely headless platform which means you can render the personalized content using any front-end framework or library. To do this, extract the relevant data from the API response and use it to display personalized content on your website or application.
<!-- Example of rendering banner content -->
<div class="banner">
<img src="{{banner-contentstack.image_link.href}}" alt="{{banner-contentstack.title}}">
<h1>{{banner-contentstack.heading}}</h1>
<p>{{banner-contentstack.subheading}}</p>
<a href="{{banner-contentstack.call_to_action.href}}">{{banner-contentstack.call_to_action.title}}</a>
</div>
Step 8: Optimize and Iterate
As you gather data from your personalized experiences, it's crucial to analyze user behavior and content performance. Having a strong understanding of these analytical facets allows you to optimize and iterate on your personalization strategy.
Tips for Optimization
- Use analytics tools to measure key performance indicators (KPIs) and other engagement metrics for the content delivered through the Conscia / Contentstack integration.
- Identify areas for improvement and make data-driven decisions to refine your personalization rules, targeting, and content.
- Continuously monitor and analyze user engagement to ensure your personalized experiences are relevant and effective.
- A/B test different content variations to determine which performs best for your target audience segments.
- Consider using machine learning and AI-powered tools to further personalize and optimize content recommendations.
- Regularly update your content in Contentstack to ensure it remains fresh, engaging, and relevant to your users.
Conclusion
In this tutorial, we've covered how Conscia connects with Contentstack to orchestrate personalized experiences for your users. We've walked through the process of setting up a Contentstack Connector in Conscia, configuring various Components to interact with Contentstack, and defining Experience Rules to dynamically fetch and filter content based on user context.
Implementing personalized content experiences is essential for driving user engagement and enhancing the overall effectiveness of your digital presence. By leveraging the powerful combination of Conscia and Contentstack, you can create tailored experiences that adapt to the preferences and behaviors of your users, ensuring that your content is always relevant and engaging.
We hope this tutorial has provided you with the foundation you need to integrate Conscia and Contentstack effectively and begin your journey towards delivering more personalized content experiences for your users. If you have any questions or need further assistance, don't hesitate to reach out to the Conscia and Contentstack support teams, or explore the extensive documentation and resources available for both platforms.
Remember that the key to successful personalization is understanding your users and their needs, and continuously refining your content strategy to meet those needs. By embracing a data-driven approach and leveraging the power of Conscia and Contentstack, you can create impactful content experiences that drive user engagement and set your brand apart from the competition. Happy personalizing!
Additional Resources
By integrating Conscia with your headless CMS, you can create and deliver highly personalized experiences that cater to the unique needs and preferences of your users. By continuously analyzing, refining, and optimizing your personalization strategy, you can create more engaging content experiences that drive user satisfaction, loyalty, and conversions.
As you continue to explore the capabilities of Conscia and Contentstack, be sure to leverage the wealth of resources available in their respective documentation and support communities. With the right tools, knowledge, and commitment, you can transform your content strategy and create truly personalized experiences that delight your users and set your brand apart.
To help you further explore and understand the capabilities of Conscia and Contentstack, check out these additional resources:
Conscia
By diving into these resources and staying up-to-date with the latest trends and best practices in personalization, you can continue to refine your Conscia and Contentstack integration and deliver increasingly engaging and effective personalized experiences to your users.
Remember that personalization is an ongoing process that requires constant monitoring, analysis, and optimization. By staying informed and committed to your personalization strategy, you can continue to create content experiences that resonate with your users, drive engagement, and set your brand apart from the competition.