DX Engine Overview
The engine of the DXO (DX Engine) sits between your frontend all your backend and empowers your digital teams to orchestrate omnichannel, personalized experiences regardless of where your content, data and business logic resides. It acts as the 'Brain of the Composable Stack'.
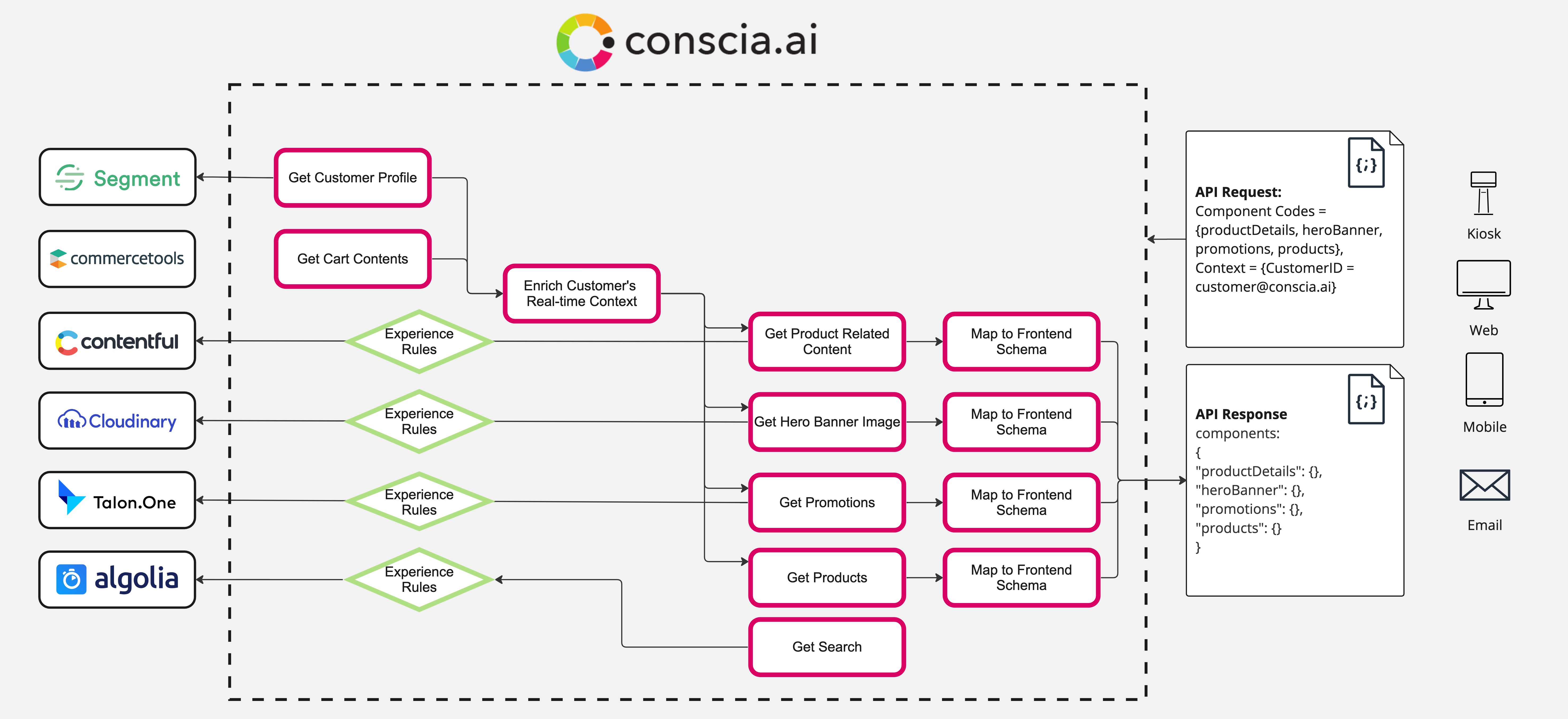
Here is a visual depiction of what the DX Engine offers:

Key DX Engine Concepts
The DX Engine receives an Experience API request from the client application, processes it and returns an response to the calling application. The goal is for the DX Engine to provide everything that the frontend needs to deliver a relevant experience to the customer without performing any integration or business logic on the frontend.
In order to understand how the DX Engine operates, it's important to first understand some basic concepts.
Experience API
You interact with the DX Engine in real-time via the Experience API. This API endpoint is the only service that your frontend will need to know about if you use the DXO in your composable architecture. Instead of making several calls to the various backend APIs such as the Commerce Engine, CMS, Promotions Engine, CDP, etc, you need to make only one Experience API call with the current context of the customer such as their location, navigational context, customerID, etc, and the DX Engine will orchestrate the various backend APIs to deliver the desired experience. The API returns the instructions to the frontend broken down into components that map to visual components on a page/screen in a JSON format that is agnostic of the frontend framework.
Note that the Experience API do not deliver any markup - the manner in which the front end renders itself is not a concern of the DX Engine. You can think of a DX Engine Component as a data source for a front-end visual components. For instance, if you have a header banner visual Component on the frontend, the DX Engine Component is simply providing the data and content necessary to render that visual Component on the front end. A DX Engine Component connects to a backend API such as a headless CMS, a DAM or a Commerce Engine and sources data directly from that backend in real-time based on the experience logic configured by your digital team.
Components
For business users, Components appear on the Experience Rules page and are typically mapped 1:1 with a visual Component on the page or screen, such as a Hero Banner, Product Carousel, etc.
For technical users, Components are a whole lot more. These are the atomic processing units of the DX engine that are responsible for executing some logic within the scope of the Experience API request. A Component may or may not do one or more of the following:
- Make a request to an external service
- Retrieve data directly from the backend system via the Connection or from other Components
- Cache its response to improve query performance
- Evaluate business rules and conditional logic
- Chained with other components
- Manipulate and transform data received from various inputs and pass it to downstream Components
Technical teams can choose to expose Components in the Experience Rules page for non-technical users to define rules for experiences. Not every Component will appear in the left nav of the Experience Rules page.
Flows (formerly Templates)
A Flow (formerly Template) is a grouping of Components that are executed within a scope of a single request. For example, to deliver a Home Page, you may call the DX Engine requesting a 'Home Page Flow' that includes the Hero Banner, Product Carousel, Blog, Promotion, etc.
For business users, the Component listing on the Experience Rules page can be filtered by Channel and Template selections along the top nav bar.
Connections
Some Components need to make external API calls to source data and content. This could be a CMS, Commerce Engine, or even a custom Microservice. Components use Connections to access these external services.
Experience Rules
DX Engine offers a native rules engine that is capable of evaluating business rules in real-time. Each Component may allow digital teams to provide a set of business rules that must be evaluated in order to determine its response. For instance, Experience Rules related to the Hero Banner Component may allow business users to configure who should see what banner in what context. Developers and technical teams can use business rules to configure logic such as which external service to call based on the real-time context. For example, for B2B users, call a CRM, and for B2C customers, call a CDP.
Channels
You can organize Flows (formerly Templates) into Channels. DX Engine allows for a very flexible use of this concept to model the structure to meet your business needs. For instance, a Channel could be a specific web application, or a Brand within your portfolio. You can use naming conventions to organize your Flows and Components however you wish.
Context
When you send an Experience API request to the DX Engine, you provide Context. This Context could be used to trigger business rules. For instance, if Customer Location = US, Device = Mobile, fetch specific content from CMS. In this example, location and device are context parameters. Context could also be passed to the DX Engine as a request parameter required to make a call to another system. For example, you will need to pass the CustomerID as context to retrieve information from a CDP or a CRM about a specific customer.
Caching
Key Capabilities
Experience API | Orchestration as a Service
Conscia is completely agnostic of your frontend and sits in the cloud as an API-accessible orchestration engine, deployed on the Edge to optimize query performance and reduce latency. This means that you do not need to manage any infrastructure for the orchestration layer for your composable stack. Your frontend rendering layer, either Client Side Rendering or Server Side Rendering, can make a single Experience API call to the DX Engine and receive all the data and content required to display an experience on any channel or touchpoint.
This also allows you to avoid writing glue code or custom business logic in your frontend layer. Writing glue code in your front end couples your backend to your front-end. This logic is not re-usable on other front-end frameworks and channels. Conscia abstracts the business logic from your frontend and makes it accessible from any client via the Experience API.
Zero-Code API Orchestration
Conscia achieves zero-code orchestration by providing a unified API layer that connects multiple backend systems, such as CMS, CRM, CDP, and DAM, without requiring any custom code or complex integrations. Conscia orchestrates data and content between systems and leverages real-time decisioning to intelligently connect the dots between various backend APIs.
API Orchestration and API Integration are often confused. API Orchestration's distinct qualities are rooted in three core elements:
1️⃣ Merge and Transform Data: Beyond just integrating data, orchestration allows for the combination of multiple data sources, reshaping them into a desired format to serve a specific need.
2️��⃣ Chain API Calls: Instead of singular, isolated interactions, orchestration facilitates a sequence of API interactions, ensuring a smooth flow between various applications.
3️⃣ Conditional Logic: It's not just about moving data or calling APIs; orchestration hinges on decisions. Conditional logic enables dynamic actions based on specific criteria, adding layers of flexibility to operations.
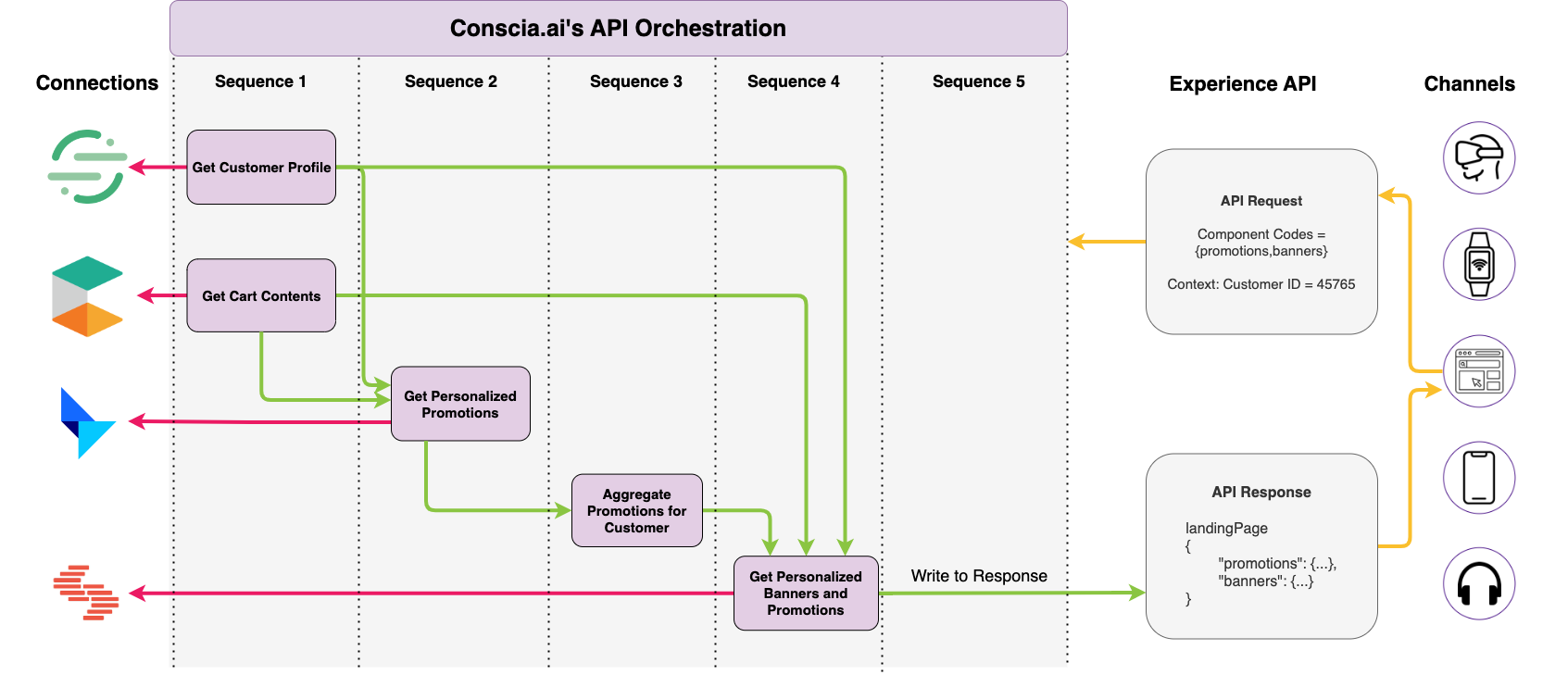
Here is a sample Orchestration flow that you can configure within the DX Engine without writing code:

Intuitive, Business User Control Over Experience Logic
The DX Engine comes with a native Decision/Rules Engine that is exposed to the business users via an intuitive UI where they can configure experience rules i.e who should see what content when and where. With this centralized UI, Conscia returns control back in the hands of business users to control personalization and A/B testing for all your channels and touch points, not just your website.

Understand How Your Backends Are Performing
Since the DX Engine is sitting in the middle of your frontend and backend, it logs every call it receives from the client side as well as the response that is received from the various backends. These logs are available for further analysis. These logs contains essential information about API performance, response failures, etc. so that you can gain full visibility into the status of your entire composable stack.
Advanced Context-Aware Caching With Easy Configuration
Conscia’s caching system is designed to deliver high-performance, personalized, and real-time experiences. Conscia is trusted by digital and content orchestration teams deliver experiences at key touchpoints, such as loyalty programs, promotions, checkout, and search, all with low-code configuration.
Traditional caching systems focus primarily on improving performance by storing static data, such as images or product pages, and serving that content quickly to users. However, these systems often fall short when it comes to delivering personalized, real-time experiences, which are essential for modern eCommerce.
Traditional Caching:
- Static: Caches data without considering user-specific needs.
- Limited Control: Cache rules are generally set for all users without customization based on individual data.
- No Real-Time Personalization: Static content is served without dynamic updates, meaning promotions or inventory changes may not be reflected immediately.
An eCommerce site with traditional caching might store a product page and serve it to all users without adjusting the content to match the user’s preferences or changes in inventory, leading to a less engaging and up-to-date shopping experience.
Conscia’s Approach to Caching:
- Context-Aware: Caches personalized content based on user behavior, preferences, and real-time interactions.
- Fine-Grained Control: Teams can configure cache rules specifically for different types of content, user segments, and use cases.
- Dynamic and Real-Time: Conscia integrates with APIs, ensuring that cached content is always up-to-date and responsive to changes like stock updates, price changes, or new promotions.
- Low-Code Configuration: Teams can implement and adjust caching rules without heavy coding, ensuring faster deployment and easier management.
With Conscia, an eCommerce site can cache personalized product recommendations based on a user’s past behavior, ensuring that content is always relevant, even as the user interacts with the site. If a customer adds a product to their cart, Conscia can dynamically adjust the cache to show related products or promotions that match the customer’s interests.
By offering these advanced caching capabilities, Conscia enables eCommerce teams to achieve fast, personalized, and relevant digital experiences with minimal development effort. Unlike traditional caching systems, Conscia allows businesses to manage complex personalization needs across key touchpoints with ease. Traditional caching systems can’t match the flexibility and real-time dynamic control that Conscia provides, which is critical for delivering seamless and high-performing user experiences.
Use Cases
Here are some of the use cases that we have seen our customers utilize the DX Engine for. See DX Engine Recipes for detailed configuration approaches.
Empower business teams to manage who sees what content, when and where
In many digitally mature organizations, page layout and design is often predetermine by design systems. This results in a shift away from traditional WYSIWYG editing towards more dynamic content control. Even in less digitally mature organizations, if you were to take stock of all the pages within the website, a large proportion of the pages has fixed layout and styling and small fraction of the pages may fall in the hands of the business teams with complete WYSIWYG control. In both cases, marketing teams need an approach that allows them to assign content dynamically to predefined slots in the page/screen layout, with the content varying based on customer's real-time context.
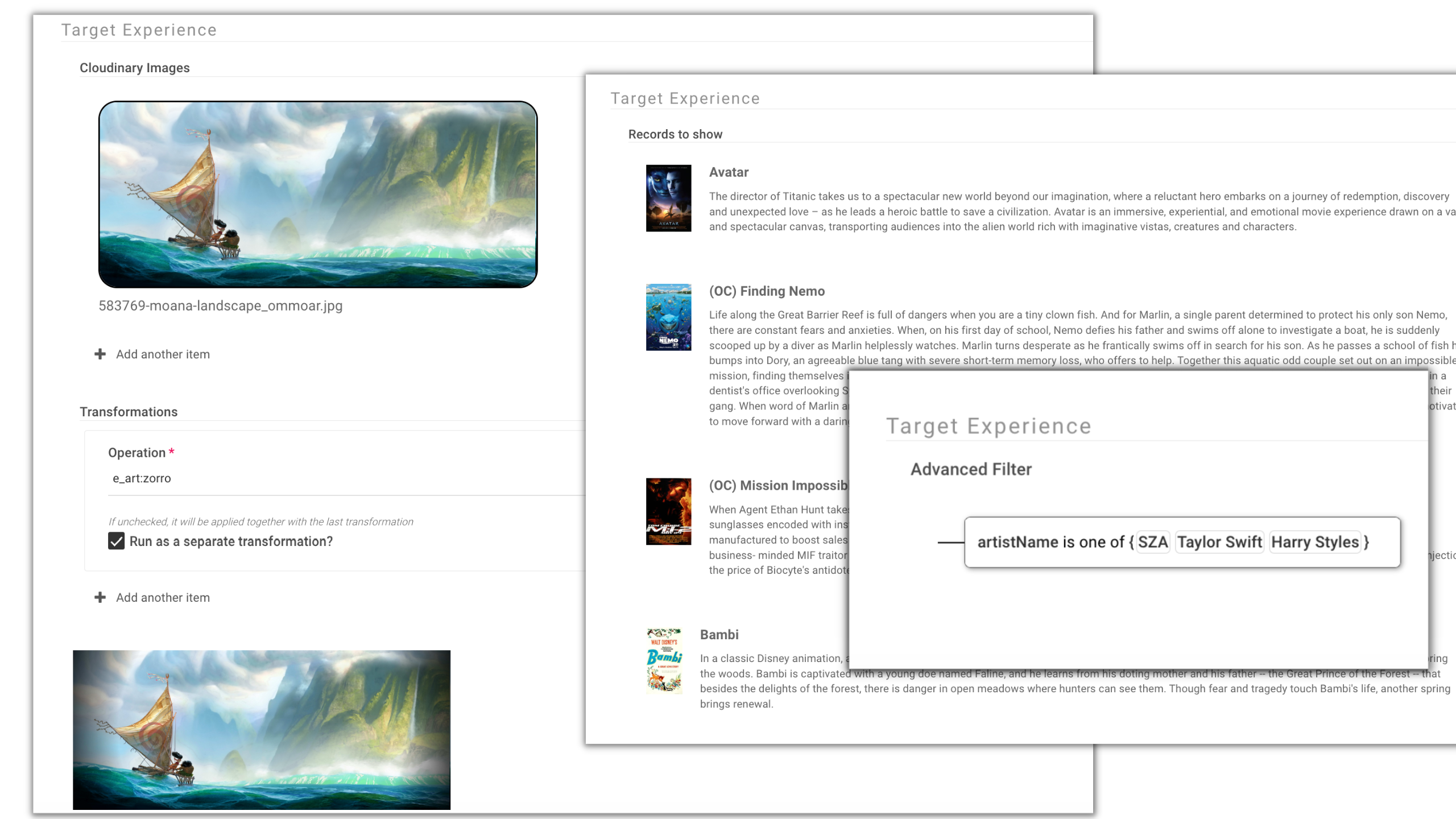
Conscia's DX Engine is designed to facilitate this dynamic content assignment. It offers marketing teams an intuitive interface to control what content goes on what section of the page/screen based on the customer's real-time context. This context could include factors such as the type of device being used, the user's location, their navigational context, their customer segment, purchase history, and more. The DX Engine also offers preview capability to allow marketing teams to visualize how the dynamic content assignment will render on different parts of the page before it goes live.
The rules for dynamic content placement are evaluated in real-time by Conscia's DX Engine when the front-end/client calls DX Engine's Experience API. What this means is that the content is decoupled from its presentation, while giving marketers control over who sees what content when and where. This allows the frontend team to apply their own styling and presentation layer based on the frontend framework in use, without being constrained by the content delivery mechanism.
Conscia provides robust and advanced solutions for personalization and A/B testing to drive growth and enhance customer experience across multiple channels. As a platform that values the unique customer journey, Conscia focuses on providing real-time personalization using data-driven insights.
Stitch data from multiple backend APIs without writing glue code - No need for a BFF
There are instances when the content on a webpage needs to be aggregated from several backend sources. Take, for example, a product detail page. The basic product information could be sourced from a Product Information Management (PIM) system, Commerce Engine, or even a Search platform. Additional product content may be pulled from a Content Management System (CMS), while inventory data could come from a real-time inventory management system, and discounts or promotions could be managed in a separate pricing engine.
In a traditional setup, the frontend would have to make multiple calls to these different backend systems, or rely on a custom logic layer to aggregate this data. This approach can lead to complexity, inefficiency, and potential points of failure.
Conscia's DX Engine offers a more elegant and efficient solution to this challenge. With a single Experience API call, the DX Engine can aggregate data from multiple backend systems. It applies the business rules set up by your digital teams and delivers the data in the schema required by the frontend.
This is achieved through an intuitive drag and drop Schema Mapper which can use to define the data model for your frontend. This means you can translate backend schema to frontend schema without having to write and deploy custom code. It allows your frontend team to focus on creating a great user experience, rather than getting caught up in backend data aggregation.
Moreover, this entire process is managed by Conscia's DX Engine, eliminating the need for you to manage any infrastructure such as GraphQL servers for executing this custom business logic. It also eradicates the need for "plumbing code" within your frontend - the often cumbersome and error-prone code necessary to connect your frontend to your various backend systems.
In essence, Conscia's DX Engine streamlines the process of aggregating and delivering content from multiple backend sources, making it easier for you to create rich, dynamic, and personalized webpages. It gives you the flexibility to source content from the best possible systems, without being constrained by technical limitations or complex data aggregation tasks.
Read from and Write to Systems Using API Orchestration
When orchestrating experiences within a composable tech stack, you typically need to read data and content from multiple backend systems such as CMS, CDP, Commerce Engines, etc, but there are also times when you need to write to the backend systems. This can easily be accomplished within Conscia's DXO as it supports POST calls as well.
Real-time API Orchestration - Example - Checkout Process
The checkout process is a critical part of any online retail operation. It typically involves several steps, such as fetching the items in the customer's cart, checking the inventory for these items from a real-time inventory service, and finally, making a call to complete the order. These services may be completely separate and decoupled, each requiring a call to its own standalone API endpoint. This can result in a complex web of interactions, often requiring custom code and integrations to manage.
Conscia's DX Engine simplifies this process through its powerful API orchestration capabilities. Instead of manually coding each API call and managing the interactions between them, Conscia allows you to define the sequence and dependencies of these API calls through a visual interface, all without writing a single line of code.
For example, the checkout process could be orchestrated as follows:
-
Conscia first makes a call to the cart service to fetch the items in the customer's cart. This data is then passed on to the next step in the sequence.
-
The second call, to the inventory service, checks the availability of the fetched items. If any item is out of stock, the process can be configured to halt and return an error message. Otherwise, the process continues to the next step.
-
The final call is made to the order service to complete the order. If any error occurs at this stage, for example due to a payment issue, the process can again be configured to halt and return an appropriate error message.
This sequence of calls is entirely orchestrated by Conscia's DX Engine, based on the business logic you define. It ensures that each step is executed in the right order, with the correct data, and handles any errors that may occur along the way.
This not only simplifies the process of setting up and managing your checkout process, but also makes it more reliable and efficient. It also frees up your developers to focus on other critical tasks, rather than spending their time writing and maintaining custom integrations.
Abstract Your Backend From Your Frontend
The concept of composability advocates for the ability to swap out any backend technology with another, as long as they offer the same business logic and data. However, practically speaking, this process is not as straightforward. When you introduce a new technology into your stack, it requires integration into your frontend experiences. In a typical composable architecture, the frontend often serves as the integration point for backend APIs. This results in a tight coupling between the frontend and backend APIs, making them difficult to swap or replace without modifying frontend code. For instance, if you were to replace a legacy CMS with a headless CMS, changes would need to be made to the frontend code to accommodate this change.
Conscia's DX Engine addresses this issue by introducing a layer of abstraction between the frontend and backend APIs. This is achieved through a drag-and-drop schema mapping feature that allows you to map any backend API response to any frontend schema. This decouples the frontend from the backend, making it possible to change or replace backend technologies without affecting the frontend code.
Should you need to swap out a backend technology, all that would be required is a reconfiguration of the schema mapper in the DX Engine. This approach vastly simplifies the process of swapping out technologies, making it more aligned with the ideals of the composable movement. It ensures that the frontend remains isolated from changes in the backend, reducing the risk of frontend disruptions when backend changes are made, and significantly reducing the development effort required for such changes.
With Conscia's DXO, you are not only accelerating your implemnetation of the composable stack, you're also making it 'Compos-t-able'.
Tackling Content Silos with Real-Time Content Orchestration
In large-scale enterprises, content and data management can become intricate due to the distribution of these resources across numerous systems and even within multiple spaces of headless Content Management Systems (CMSs). Originally, the philosophy behind the headless CMS paradigm was to centralize all content into a single system of record for reuse across various channels and digital products, thereby streamlining content operations and ensuring content consistency.
However, in practice, many organizations have inadvertently fallen into the trap of creating content silos within their headless CMS architecture. This occurs when spaces within the CMS are designated for individual digital products, leading to a fragmentation of content. Consequently, when there's a requirement for content to be shared across different spaces, organizations often resort to duplicating the content, which involves copying and pasting it from one space to another. This approach introduces a synchronization issue, as changes made to the content in one space don't automatically reflect in its duplicates.
This deviation from the original philosophy of the headless CMS has resulted in a significant operational challenge. Some organizations are dealing with over 100 distinct spaces where content resides, leading to lost governance and a chaotic content operation process. This disorder hinders the efficient utilization of content and detracts from the primary goal of a unified, efficient content management system.
Conscia's Digital Experience (DX) Engine offers a solution to this widespread problem by orchestrating content straight from its source, thereby eliminating the need for the inefficient and error-prone copy-paste cycle. With the DX Engine, content required for a digital experience can be aggregated from multiple spaces or even disparate backend systems into a single payload. This content is then structured according to the data model required by the frontend experience.
The DX Engine's approach ensures that content is always up-to-date, as it is pulled directly from the original source, thereby eliminating synchronization issues. It also allows for more efficient use of resources, as content does not need to be duplicated across different spaces. Moreover, it enhances content governance by maintaining a single source of truth for each piece of content, regardless of how many frontend experiences it is utilized in.
In summary, Conscia's DX Engine streamlines the process of managing and delivering content in large organizations, staying true to the initial purpose of the headless CMS - a centralized content system for multi-channel reuse.