Conscia Metadata
Metadata Component Type
You can use the Metadata Component Type to implement Components for which the response contains a list of key/value pairs. The values managed by Metadata Components differ from metadata values that can appear in Component metadata. Create Metadata Component values in the Default Metadata section of the Metadata Component, not in the Metadata section used to define Component metadata.
Every key in a Metadata Component can have multiple values. In a Metadata Component and/or with Experience Rules, you can add the same key more than once. For each key, the Triggered Metadata value defined in the Experience Rule will override the Default Metadata value. Generally, the last added value will be taken. For example, you may want to define Default Metadata in a Metadata Component and use Experience Rules to adjust those values.
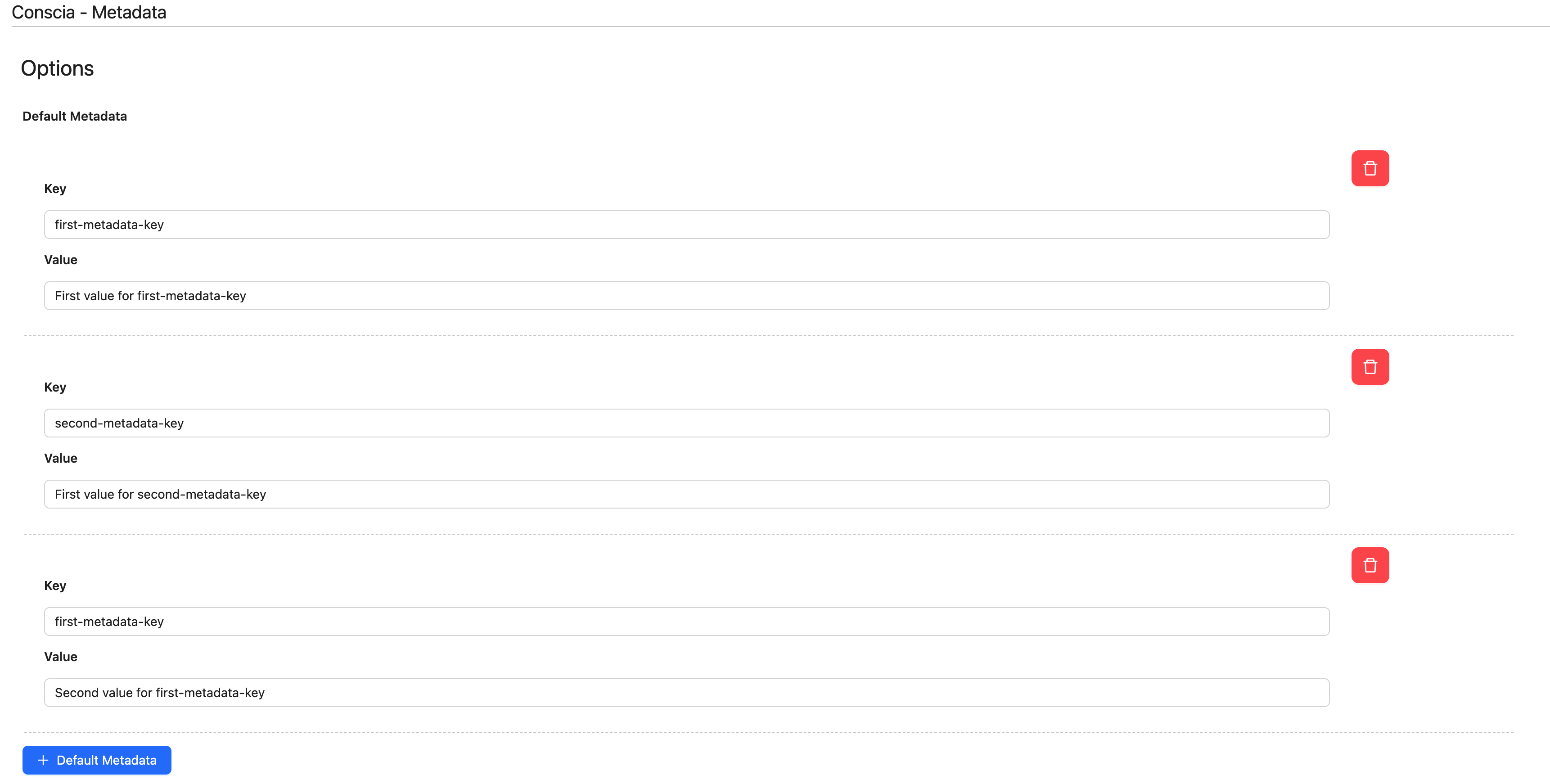
Given this configuration of Default Metadata for a Metadata Component:

The response of this Metadata Component appears as follows:
{
"first-metadata-key": "Second value for first-metadata-key",
"second-metadata-key": "First value for second-metadata-key"
}
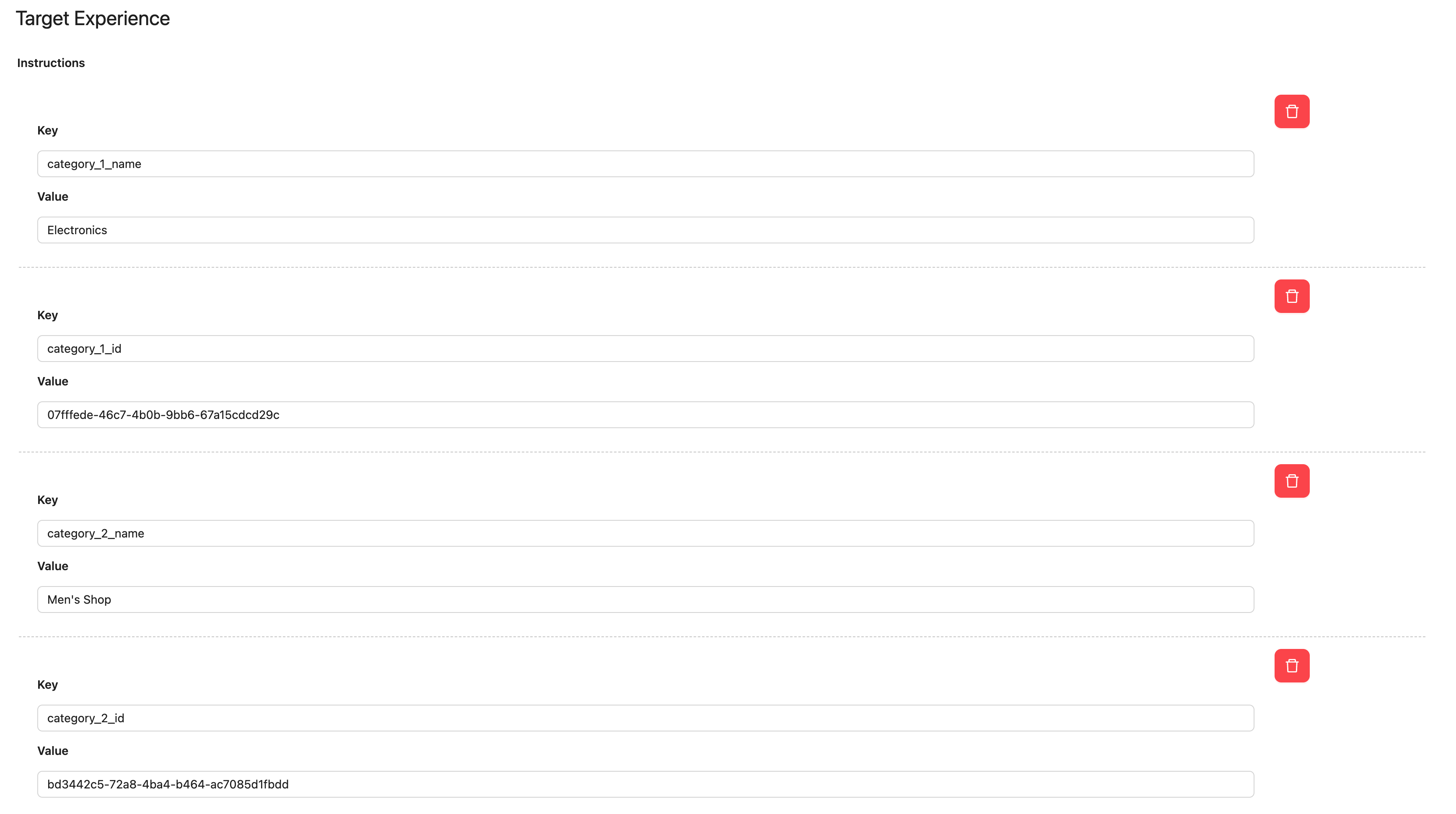
If the DX Engine triggers the following Experience Rule for this Metadata Component:

The response from this Metadata Component appears as follows:
{
"first-metadata-key": "Second value for first-metadata-key from Experience Rule",
"second-metadata-key": "First value for second-metadata-key from Experience Rule"
}
You can access Metadata Component values as follows, depending on if your keys have dashes or not:
componentResponse('{metadata-component-id}')['first-metadata-key']
componentResponse('{metadata-component-id}').myKey
You can use Experience Rules to add keys and to add values for keys specified in the Default Metadata area of the Metadata Component definition. A common pattern is to specify no Default Metadata in the Metadata Component definition but to use Experience Rules to define values for the Metadata Component.
Another common pattern is to specify Default Metadata values in the Metadata Component and then to use Experience Rules to override one or all those values under certain conditions.
DX Component Configuration
| Parameter Name | Parameter Property | Description |
|---|---|---|
| Default Metadata | defaultMetadata | Array of key/value objects. [{key<string>, value<string>}]. The intent is to provide further instructions to the rendering logic or other downstream Orchestration Components. |
DX Component Experience Rule Configuration
| Parameter Name | Parameter Property | Description |
|---|---|---|
| Metadata | triggeredMetadata | Array of key/value objects. [{key<string>, value<string>}]. The intent is to provide further instructions to the rendering logic or other downstream Orchestration Components. |
Triggered Metadata key/value pairs are merged on top of the Default Metadata key/value pairs.
Given the following configuration:
{
"defaultMetadata" : [
{ "key": "css", "value": "master" },
{ "key": "categoryCode", "value": "A" }
],
"triggeredMetadata" : [
{ "key": "promoCode", "value": "BUY_THIS" },
{ "key": "categoryCode", "value": "B" }
]
}
The resulting value will be:
[
{ "key": "css", "value": "master" },
{ "key": "promoCode", "value": "BUY_THIS" },
{ "key": "categoryCode", "value": "B" }
]