Caching
Any Orchestration Component's response can be cached in order to improve performance. Cache entries are stored in a cache with a time-to-live value, a cache key, and optionally cache tags.
At query time, if the Component receives the same configuration, the Component will fetch the response from the cache instead of making a request to the source system (while respecting the time-to-live value). It will always look for a cached response first. If a response was fetched from the cache, the response will contain the cacheInfo property which contains the cachedTS timestamp at which the cache entry was created.
When caching is set, the raw Component response is cached. If there is a Response Transformation specified, it will be applied when the Component is called. Sub Component responses are also not cached with the parent Component; Sub Components will run every time, and can have caching set on themselves individually if required.
Conscia does not use headers for cache control since the engine never caches the full response. It caches the response of the Components that have been configured for caching.
There is no limit to the number of cached Component responses or the size of cached responses, either overall or per Component.

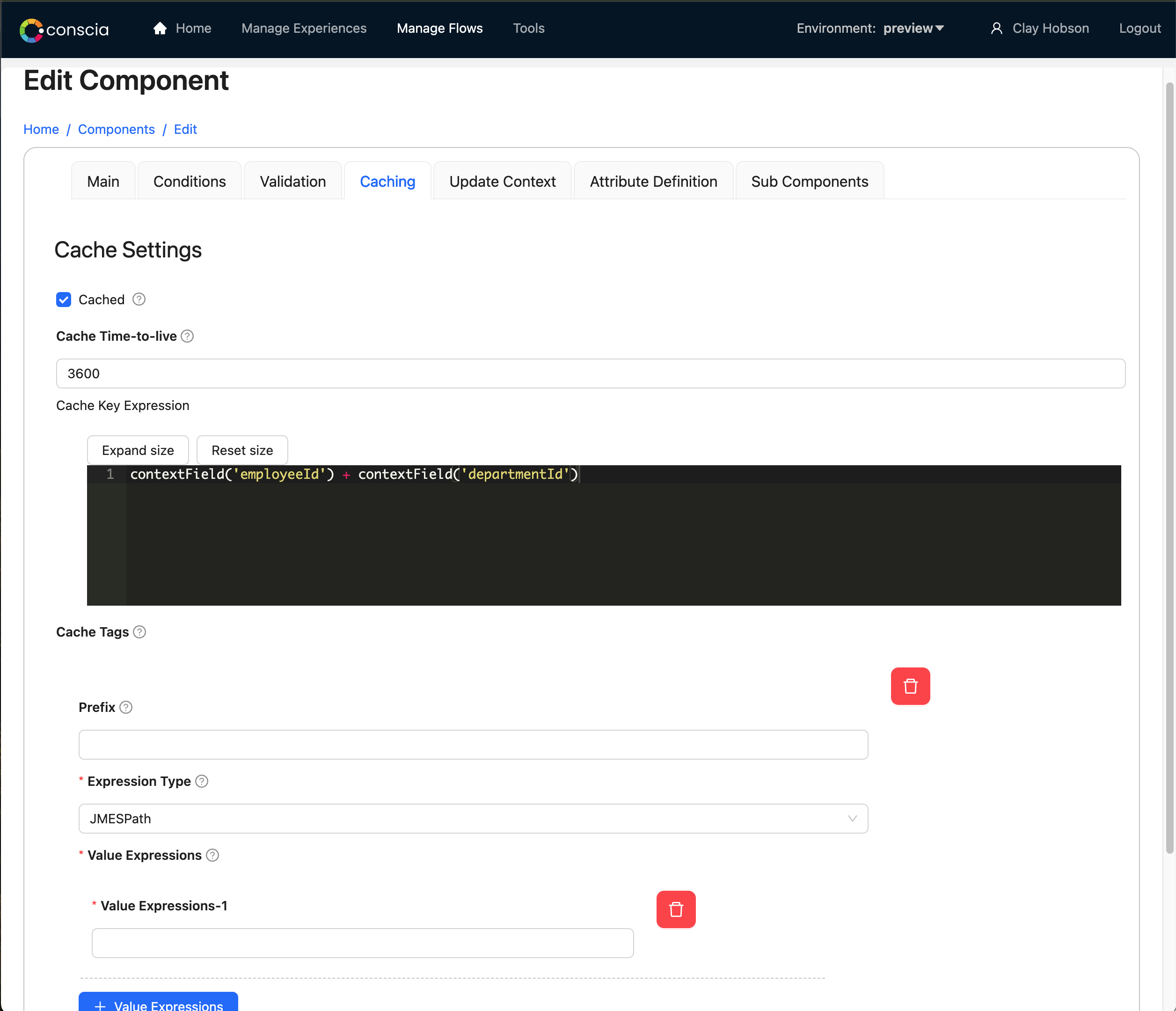
Cache Settings
In a Component's Cache Settings, there are the following properties to set:
- Cached: Check to enable caching of responses for this Component.
- Cache Time-to-live: If you select Cached, provide a value in seconds here for how long the cache entry should be stored.
Cache Key Expression
At query time, DX Engine will take the hash of the input and Context configuration that is supplied to the Component. If the Component receives the same configuration on subsequent calls, it will fetch the response from cache instead of making a request for fresh data (while respecting the time-to-live value). In most cases, this is enough to accurately cache the response and retrieve it.
If you need a more fine-grained approach, you may replace the default cache key with your own Cache Key Expression. When defining a cache key, please be sure to include all the input and Context that the Component requires. Failing to do so might result in multiple configurations returning the same cached result.
A simple example would be something like this:
<method>-<url>-<consolidated params>-<additional info>
The componentResponse and contextField functions as well as JS helper expressions are all available in this field.
Do not use any randomize or Date.now functions as it will always result in a new/unique cache key and would trigger an actual call.
If you use componentResponse() in the Cache Key expression, the dependency will not be shown in the Visualizer in the UI.
Cache Tag Configuration
Consider the following Component response from a CMS:
{
"records": [
{
"id": "01",
"title": "Article 01",
"body": "This is the body of article 01",
"category": "01",
"tags": [
"tag01",
"tag02"
]
},
{
"id": "02",
"title": "Article 02",
"body": "This is the body of article 02",
"category": "01",
"tags": [
"tag01",
"tag03"
]
},
{
"id": "03",
"title": "Article 03",
"body": "This is the body of article 03",
"category": "02",
"tags": [
"tag02",
"tag03"
],
"frequencyPurchasedWith": [
"01",
"02"
]
}
]
}
This response may have been returned from a Component that was configured to retrieve a specified list of articles from a CMS or from a query to the CMS based on some criteria.
Each cache entry can be tagged with a list of tags. This allows you to invalidate all cache entries with a specific tag. For example, if a Component is used to render a list of articles, the cache entry can be tagged with the articles ids where each tag is an article id. For example, if the cached response was a list of articles with the ids 01, 02, 03, the cache entry can be tagged with article01, article02, article03. If either of the articles is updated or removed, the cache entry can be invalidated by any of the articles' ids (i.e. article01 or article02).
Each tag is a string and can be any value. However, it is recommended to use a unique value for each tag. For example, if the Component is used to render a list of articles, you would add one tag per article where each tag is an article id. If the Component is used to render a list of articles in a specific category, you could also add a tag that is the category's id. This would allow you to invalidate all cache entries for a specific category as well as all cache entries for a specific article.
cacheTags, an array of cache tags, is also found in the cacheInfo property.
[
{
"prefix": "article",
"expressionType": "jmespath",
"valueExpressions": [
"records[*].id", // Evaluates to ["01", "02", "03"]
"records[*].frequencyPurchasedWith[]" // Evaluates to ["01", "02"]
]
},
{
"prefix": "category",
"expressionType": "jmespath",
"valueExpressions": ["records[*].category"] // Evaluates to ["01", "02"]
},
{
"prefix": "from_cms_",
"expressionType": "jmespath",
"valueExpressions": ["records[*].tags[]"] // Evaluates to ["tag01", "tag02", "tag03"]
}
]
With the above Cache Tag Configurations, the following cache tags would be generated:
| Article Id | Cache Tags |
|---|---|
| 01 | article01, category01, from_cms_tag01, from_cms_tag02 |
| 02 | article02, category01, from_cms_tag01, from_cms_tag03 |
| 03 | article01, article02, article03, category02, from_cms_tag02, from_cms_tag03 |
Configuration property definitions:
-
Prefix: The
prefixis a String value added to the beginning of each tag if it is specified. -
Expression Type: The
expressionTypeis one of:jmespath,jsonpath,jsonata,javascript. See this for more details on these types of expressions. -
Value Expressions: The
valueExpressionsare used to extract the values from the Component's response. The values are then used to generate the tags. If an extracted value is an array, each value in the array is used to generate a tag.If the extracted value(s) is a boolean or number, the value is converted to a string and used to generate a tag. If the value is a string, the value is used to generate a tag. If the value is an object, no tag is generated.
This field is a JS Expression and has access to
dataonly. You cannot access Context fields or any other functions. For example:{"expressionType": "javascript", "valueExpressions": ["data.records.forEach(rec => rec.category)"]}or
{"expressionType": "jmespath", "valueExpressions": ["records[*].category"]}
Cache Invalidation API
DELETE /cache/components/{{componentCode}}
X-Customer-Code: {{customerCode}}
X-Environment-Code: {{environmentCode}}
Authorization: Bearer {{dxEngineToken}}
DELETE /cache/components/{{componentCode}}/tags/{{cacheTag}}
X-Customer-Code: {{customerCode}}
X-Environment-Code: {{environmentCode}}
Authorization: Bearer {{dxEngineToken}}
DELETE /cache/components/{{componentCode}}/tags?cacheTag={{cacheTag}}&cacheTag={{cacheTag}}
X-Customer-Code: {{customerCode}}
X-Environment-Code: {{environmentCode}}
Authorization: Bearer {{dxEngineToken}}
Examples
Remove all cache entries for the articles Component:
DELETE /cache/components/articles
Remove all cache entries with the tag article01:
DELETE /cache/components/{componentCode}/tags/article01
Remove all cache entries with the tag article01 or article02 or category01:
DELETE /cache/components/{componentCode}/tags?tag=article01&tag=article02&category=category01
Warming the Cache
Warming the Cache for the DX Engine means that the engine is pulling data out of its cache based on the context parameters it has seen before. For example, if you want to DX Engine to return product details by stitching together data and content from a PIM and a CMS, you can access the unified record via the Product ID. This ID has to be provided to DX Engine as a context field so that it can take it as an input to return some information to you.
DX Engine APIs can be called from any client, which means that you can create a script to call a set of API calls based on a variety of context parameters. In the example provided above, you may want to warm the cache for the Component that fetches product information. You can do so by iterating through the set of Product IDs. These Product IDs can then be retrieved in any orchestration flow using the ID as the cache key.
Ignoring the Cache
There may be situations where a cached Component is used in multiple flows. In one flow, you want the cached response; in another, you want a fresh response from the Component. In other words, you'd like the cache to be optional. This can be accomplished with the @ignoreCache Context field. Use this in the Experience API call to tell the Orchestration Engine to ignore the cache for a particular set of components.
{
"@ignoreCache": ["componentB", "componentC"],
"key": 123
}