Elastic Path - Add to Cart
In the following recipe, we will walk through an add to cart flow that includes authentication and an inventory check before successfully adding a product to the cart. We will use Elastic Path Commerce Cloud APIs as well as an API mock service to serve in the place of external systems.
Overall Orchestration Approach
Here is the flow that we will be modeling in the DX Engine:
- A shopper is browsing an online storefront.
- They add a product to their cart from a Product Detail Page or perhaps a shoppable landing page, or anywhere an Add to Cart button is enabled.
- This sets off a short chain of events in Conscia.

Mapping Out DX Engine Components and Templates
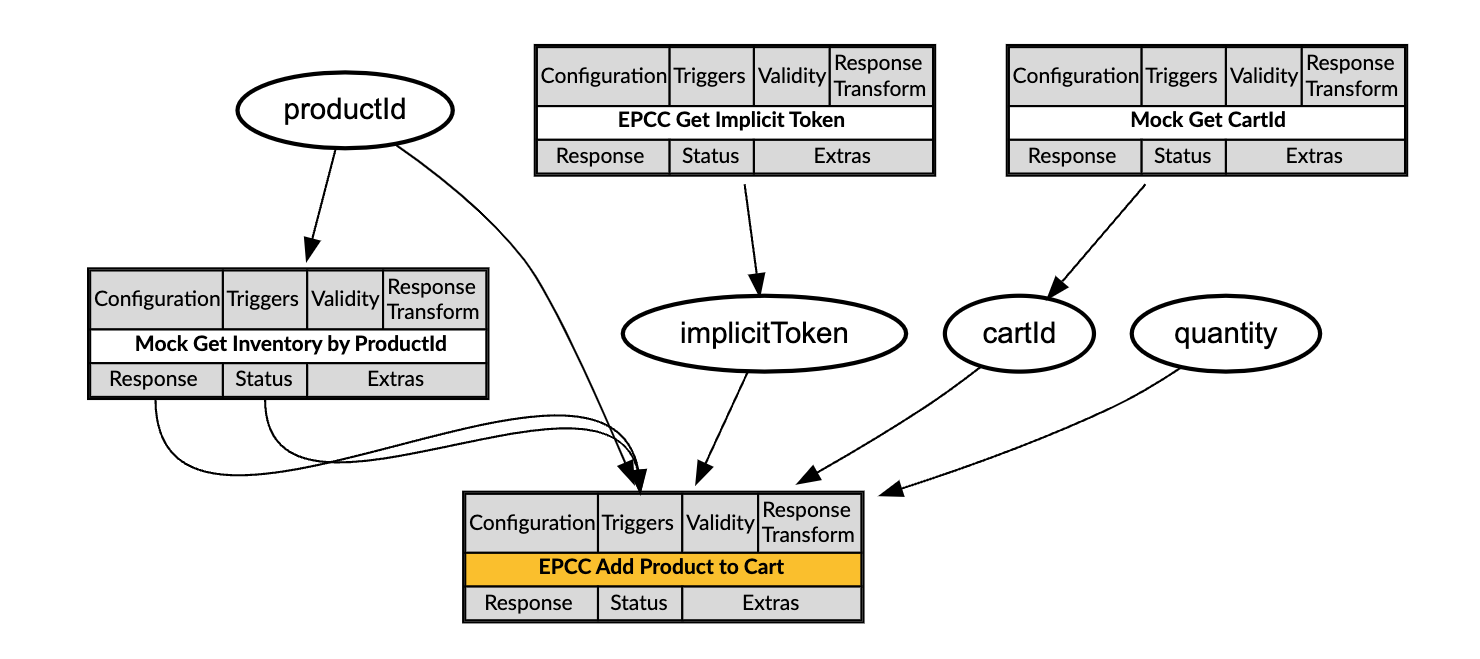
Translating this to Conscia’s Orchestration Components, the Add to Cart flow consists of the following Components and Context values:

When the shopper presses the Add to Cart button, the storefront sends off a query request to the DX Engine. It calls the Add Product to Cart component and supplies the productId and quantity requested by the shopper, as well as the item type as required by Elastic Path*. The call looks like this:
POST {{engineUrl}}/experience/components/_query
X-Customer-Code: {{customerCode}}
Authorization: Bearer {{dxEngineToken}}
{
"componentCodes": ["epcc-add-to-cart"],
"context": {
"productId": "ff11915c-4b63-48bd-aafe-83156e2d1206",
"type": "cart_item",
"quantity": 2
}
}
*Note: The item type can also be set on the Orchestration Component itself in Conscia instead of the front end supplying that value.
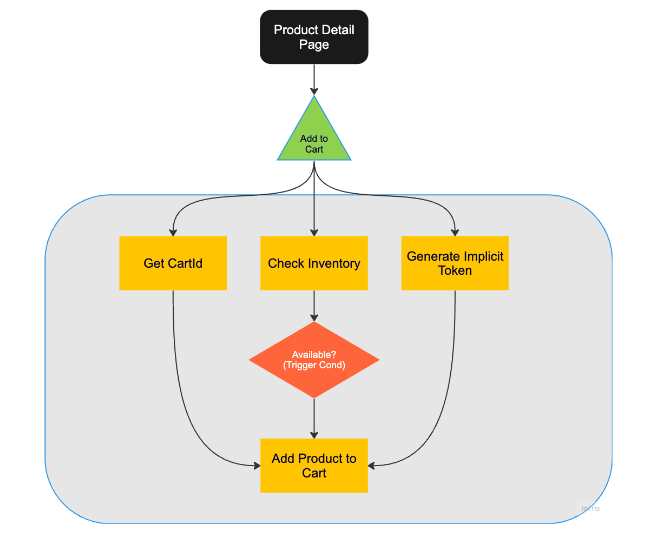
This is the orchestration flow that is then executed by the DX Engine:
The first three steps happen in parallel, since they are not dependent on each other, but all need to be done before the product can actually be added to the cart. Add Product to Cart will only fire once these three are complete and responses validated.
Retrieve CartId: Elastic Path does not generate cart ids and expects the front end to supply one before creating a cart. A mocked service here is called to provide a cart id, which is then stored in a Context field for future reference.
Check Inventory: At the same time, a mocked service is being called to retrieve stock levels for this product. Elastic Path handles inventory natively, but it is also common for businesses to track inventory externally in other systems, especially when there are multiple warehouses and multiple storefronts involved and the tracking becomes more complex. In these cases you will need to make a call to an OMS or ERP, for example, to check the most up-to-date inventory levels. This component could be enhanced to pass over location information to check specific store inventory for BOPIS or regional warehouse stock as well.
Generate Token: The storefront also needs to generate an implicit authorization token to enable the Add to Cart call to be made. Implicit bearer tokens are good for an hour, so the value will be set in a Context field and cached.
Add Product to Cart: With an authorization token, a cart id, and a successful inventory check, the add to cart call can now go through. The additional logic is on this component to verify that the inventory check went through and that there is enough stock available for the shopper to purchase this product in the requested quantity.
DX Engine Configuration Details
You will need to configure a connection to Elastic Path Commerce Cloud. For the mock calls to external systems for inventory and cartIds, we have not created a connection and are just calling the web service directly from the Components. You would want to create a connection for your own external systems, whether that’s an OMS or ERP, etc.
Below are instructions on how to configure the Elastic Path Commerce Cloud connection and each of the Components discussed above.
Create a Connection to Elastic Path Commerce Cloud
- Navigate to the Connections page (Manage Flows --> Connections).
- Click the Configure Connection button
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Connection Code | epcc-connection |
| Connection Name | Elastic Path Commerce Cloud Connection |
| Connector | Universal API Connector |
| Base URL | Get value from: Literal https://useast.api.elasticpath.com |
| Method | GET |
Create a Component to retrieve the cartId
- Navigate to the Experience Components page (Manage Flows --> Components).
- Click the Create Experience Component button
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Component Code | mock-get-cartId |
| Component Name | Mock Get CartId |
| No Rules | Checked |
| Component Type | Conscia - Universal API Connector |
The DX Engine will create and prepare the Component for further configuration. You should see the new component appear in the Component listing.
- Click Edit
- Enter the following and click Submit
| Field | Form Tab | Value | Description |
|---|---|---|---|
| Trigger Expression | Conditions | true | |
| Validity Expression | Conditions | true | |
| Connection | Main | N/A | |
| Webservice Path | Main | Get value from: Literal https://r7jqm.wiremockapi.cloud/cartId | Use any API mocking service of your choice. This call returns a cartId string value. |
| Method | Main | GET | |
| Context Field Enrichments | Update Context | Context Field: cartIdExpression response |
Create a Component to check inventory
- Navigate to the Experience Components page (Manage Flows --> Components).
- Click the Create Experience Component button
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Component Code | mock-get-inventory-by-productId |
| Component Name | Mock Get Inventory by ProductId |
| No Rules | Checked |
| Component Type | Conscia - Universal API Connector |
The DX Engine will create and prepare the Component for further configuration. You should see the new component appear in the Component listing.
- Click Edit
- Enter the following and click Submit
| Field | Form Tab | Value | Description |
|---|---|---|---|
| Connection | Main | N/A | |
| Webservice Path | Main | Get value from: Literalhttps://r7jqm.wiremockapi.cloud/inventory/${contextField('productId')} | Use any API mocking service of your choice. This call takes a productId in the path and returns an integer value. |
| Method | Main | GET |
Create a Component to generate an implicit token
- Navigate to the Experience Components page (Manage Flows --> Components).
- Click the Create Experience Component button
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Component Code | epcc-get-implicit-token |
| Component Name | EPCC Get Implicit Token |
| No Rules | Checked |
| Component Type | Conscia - Universal API Connector |
The DX Engine will create and prepare the Component for further configuration. You should see the new component appear in the Component listing.
- Click Edit
- Enter the following and click Submit
| Field | Form Tab | Value | Description |
|---|---|---|---|
| Connection | Main | Elastic Path Commerce Cloud Connection | |
| Webservice Path | Main | Get value from: Literal/oauth/access_token | |
| Method | Main | POST | |
| Headers | Main | Header: Content-TypeValue (Literal): application/x-www-form-urlencoded | |
| Body | Main | Value (Literal): client_id={{clientId}}&grant_type=implicit | |
| Cached | Caching | Checked | |
| Cache Time-to-live | Caching | 3600 | |
| Context Field Enrichments | Update Context | Context Field: implicitTokenExpression: 'Bearer' + response.access_token |
Create a Component to add product to cart
- Navigate to the Experience Components page (Manage Flows --> Components).
- Click the Create Experience Component button
- Enter the following and click Submit:
| Field | Value |
|---|---|
| Component Code | epcc-add-product-to-cart |
| Component Name | EPCC Add Product to Cart |
| No Rules | Checked |
| Component Type | Conscia - Universal API Connector |
The DX Engine will create and prepare the Component for further configuration. You should see the new component appear in the Component listing.
- Click Edit
- Enter the following and click Submit
| Field | Form Tab | Value | Description |
|---|---|---|---|
| Connection | Main | Elastic Path Commerce Cloud Connection | |
| Webservice Path | Main | Get value from: JS Expression/v2/carts/${contextField('cartId')}/items | |
| Method | Main | POST | |
| Headers | Main | Header: AuthorizationValue (Context Field): implicitToken | |
| Headers | Main | Header: Content-TypeValue (Literal): application/json | |
| Body | Main | Get value from: JS Expression{"data": {"id": "${contextField('productId')}", "type": "cart_item","quantity": ${contextField('quantity')}} | |
| Trigger Expression | Conditions | componentStatus('mock-get-inventory-by-productId') === "VALID" && contextField('quantity') <= componentResponse('mock-get-inventory-by-productId') | |
| Execution based on dependencies | Conditions | Skip On Failed Dependency: Checked Skip On Skipped Dependency: Checked Skip On Invalid Dependency: Checked |