DX Engine Sandbox Walkthrough
This guide outlines the sequence of steps to get yourself familiarized with your DX Engine sandbox. The sandbox is set up with some existing Connections, Components, Templates, Channels, Contexts and Experience Rules.
Please be sure to have the following handy:
- Customer Code
- API Token (provided during sandbox creation)
The DX Engine UI URL will be as follows:
https://admin-staging.conscia.ai/applications
The first screen you see will show you the DX Engine applications you have access to.
When you first enter your Sandbox, you will see this screen:

Secrets
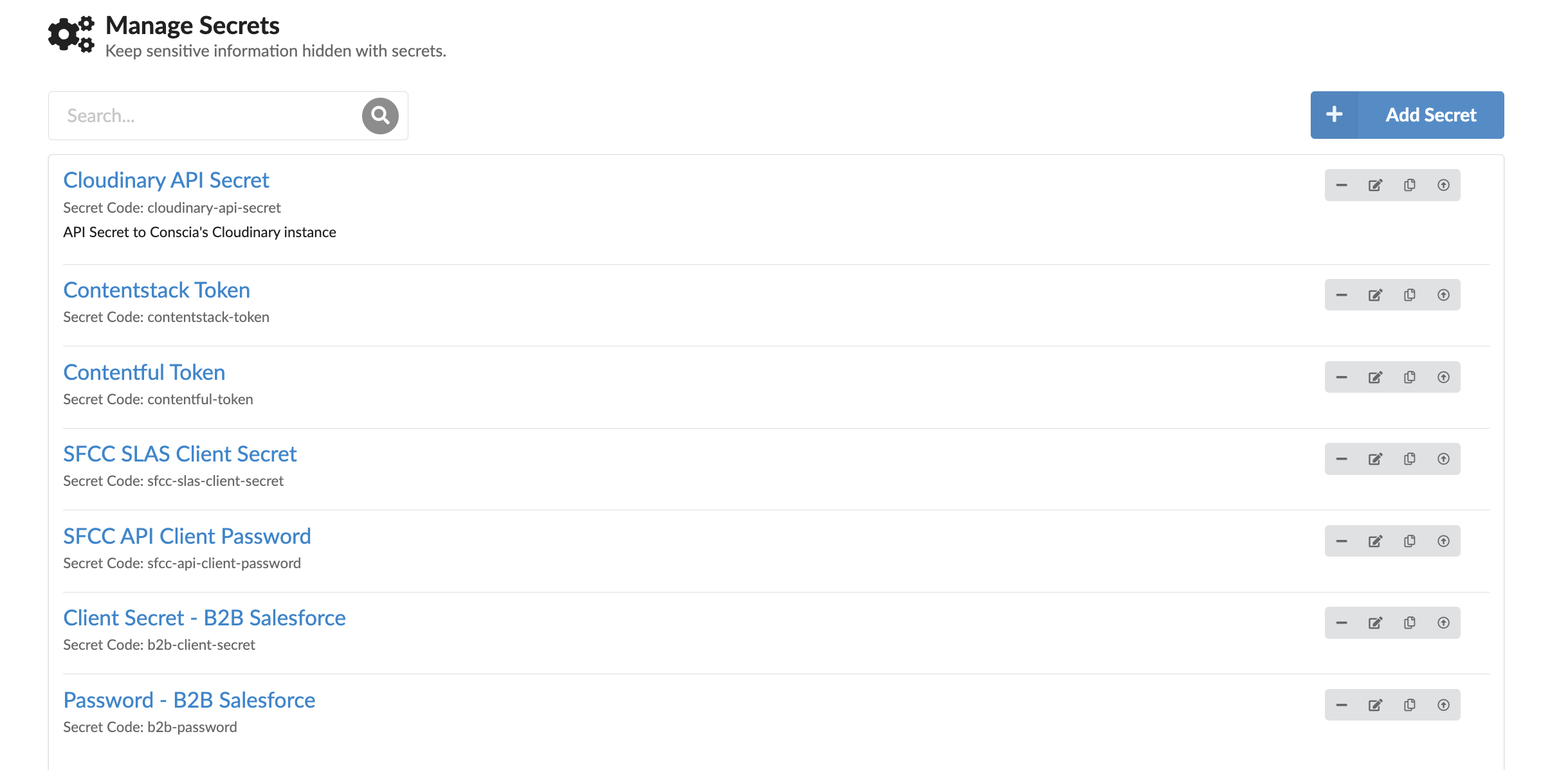
You will find 'Secrets' under the 'Settings' Menu in the top nav. Secrets allow you to define API tokens which can be used by Connections without the need to display them in clear text. In your sandbox environment, we have created three secrets for you, one for Contentful and two for Commercetools.

To learn more about how to create and manage Secrets, please visit the Secrets page.
Connections
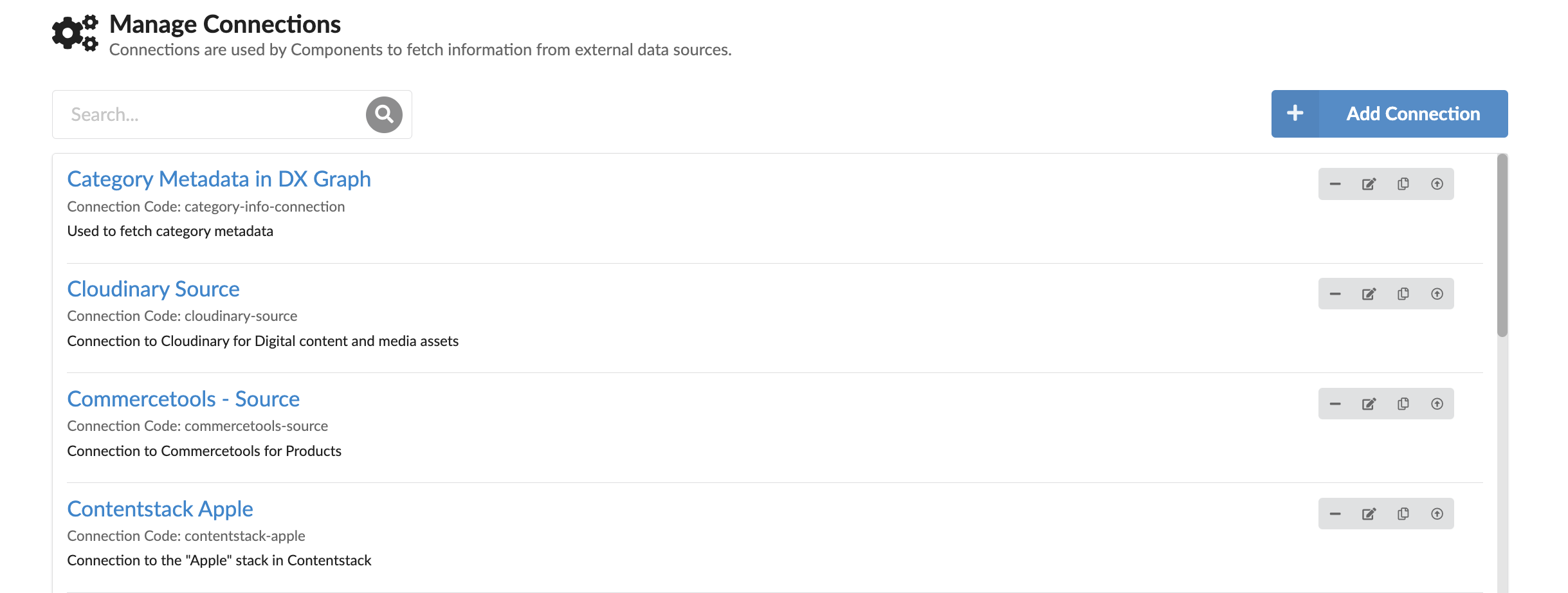
Your sandbox has been configured with two existing Connections to backend data sources, one for Contentful and one for Commercetools. You will find these Connections under the 'Settings' Menu.

If you right click and hit 'Update', a modal will pop up that will show how each Connection is using a Secret.
To learn more about how to create and manage Connections, please visit the Connections page.
Components
DX Engine Components are not the same as frontend Component. Components within the DX Engine are atomic units that do work. View the Components page to understand what a Component is in the context of orchestration.
In your sandbox, the following four DX Engine Components have already been created for you. These Component fetch content and product data from backend systems based on Experience Rules set up by the business team.
- Commercetools Static Record List
- Commercetools Dynamic Record List
- Contentful Static Record List
- Contentful Dynamic Record List
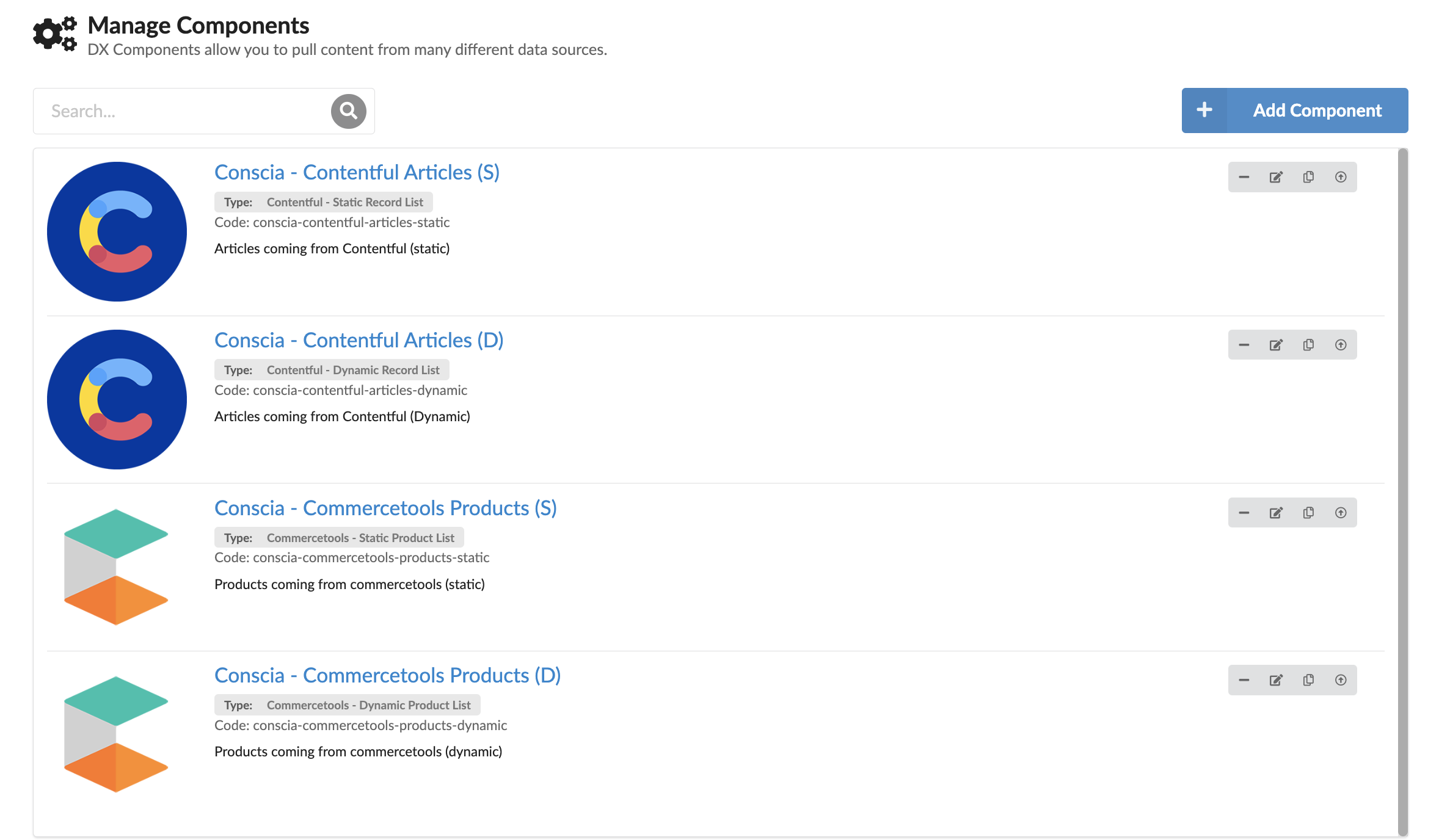
If you browse to the 'Components' dashboard, you will see the following:

-
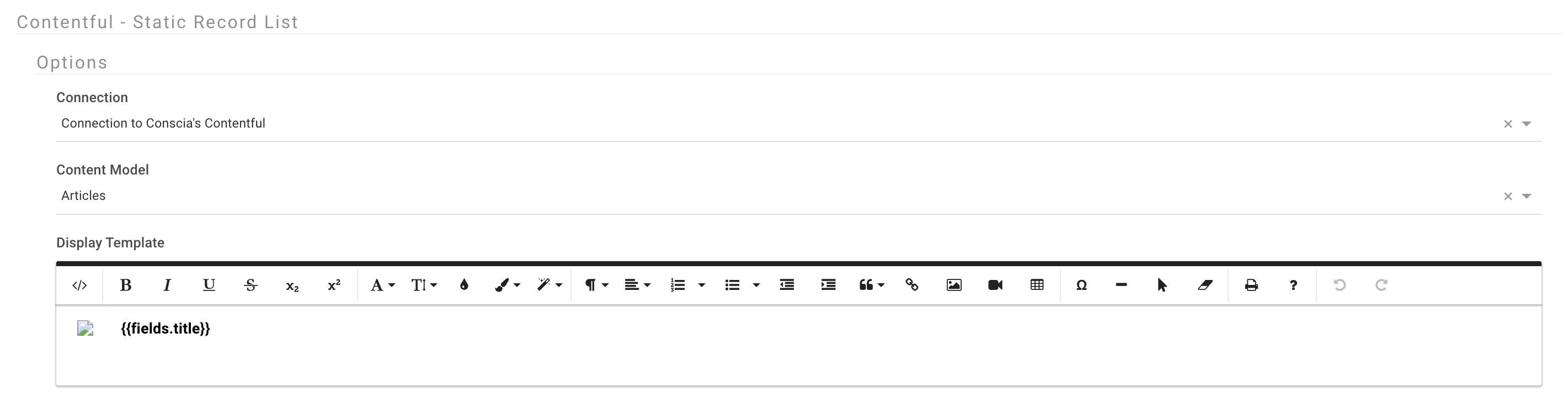
Select the Contentful Static Record List, named 'Conscia - Contentful Articles (S)
-
Right-Click and select 'Update' to look at the Component Configuration
-
This Component will connect to Contentful and fetch content items from 'Article' Content Type as configured:

Similarly, you can explore the configurations of the other three Component.
All DX Engine Component including the ones set up in your sandbox offer a variety of configurations made available through this UI as well as the DX Engine APIs.
If you are interested in understanding all of the configurations available within a Component, you should visit the Components page.
Templates
A Template is a grouping of Components that are executed within a scope of a single Experience API request. For example, to deliver a Home Page, you may call the DX Engine requesting a Home Page Template that includes the Hero Banner, Product Carousel, Blog, Promotion, etc.
For business users, the left Nav on the Experience Rules page will list the hierarchy of Channels, Templates and Components.
In other words, Templates serve two objectives:
- It organizes Components for business users to manage experiences in an intuitive fashion
- It allows developers to group Components so that the DX Engine can return them to the client application as part of a single Experience API response instead of having to list out all the Components separately.
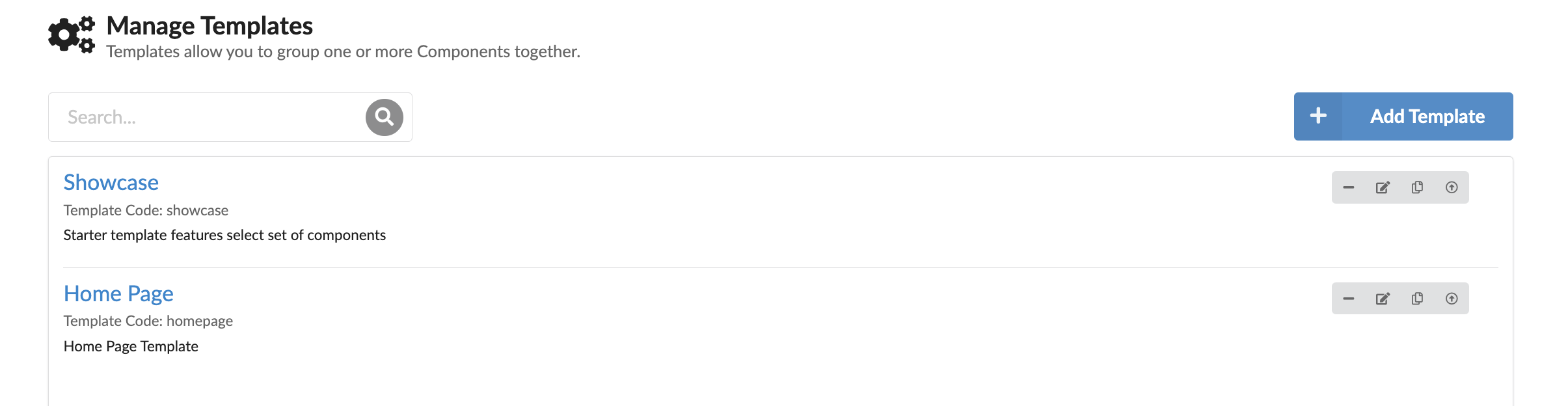
Browse to the Templates dashboard. Here are the list of Templates that have been set up for your sandbox.

To learn more about how to create and manage templates, please visit the Templates page.
Channels
Channels allow you to group one or more Templates together. The business users will see the Channel->Template->Component Hierarchy in the Experience Rules dashboard.
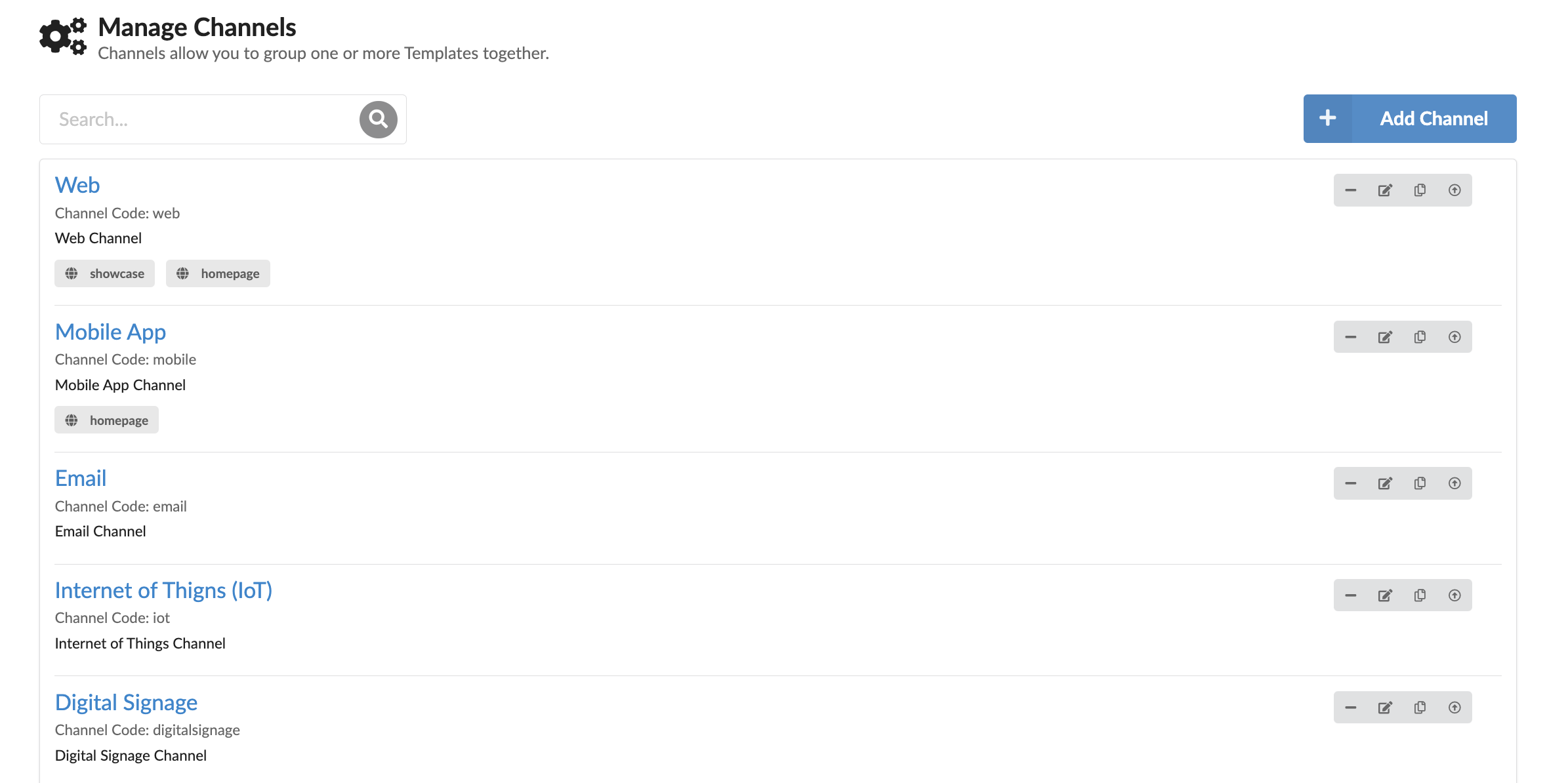
Navigate to the Channels dashboard in your sandbox.
You will see the following Channels present in your sandbox:

View the Channels page for more information.
Context Fields
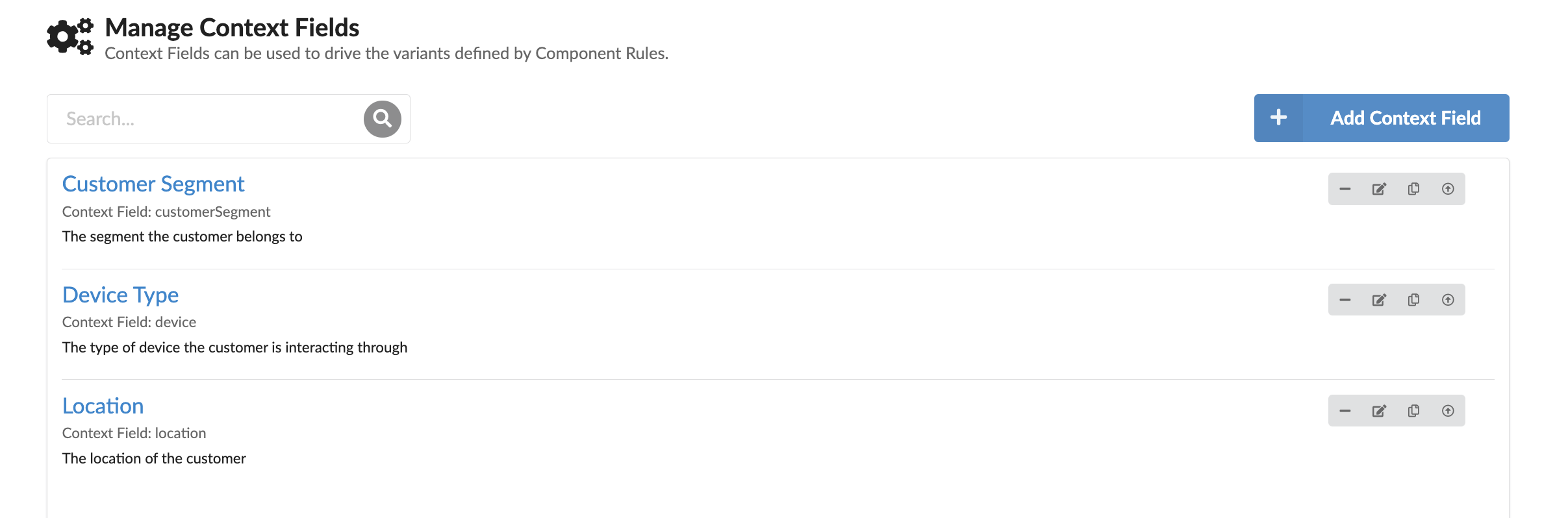
We have set up some Context fields for you. These are the triggers that your Experience Rules can react to.

To learn about how to create and manage Context fields that you want to make available to the Rules Engine, visit the Context Fields page.
Experience Rules
DX Engine Components that require conditional logic will use 'Experience Rules'. These rules can be configured to pull content or data from different backend systems based on the real-time context provided to the Experience API request. For example, an Experience API request that is asking for content to be returned on the Home Page of a website may provide the customer's location, device or segment as real-time Context. These rules can evaluate this context and return the relevant experience.
Note that rules are not limited to pulling specific content from the backend. They can even be used to determine steps within the API orchestration flow. For example, if you want to call one CRM for B2C customers and another CRM for B2B customers, this can be achieved with Experience Rules as well.
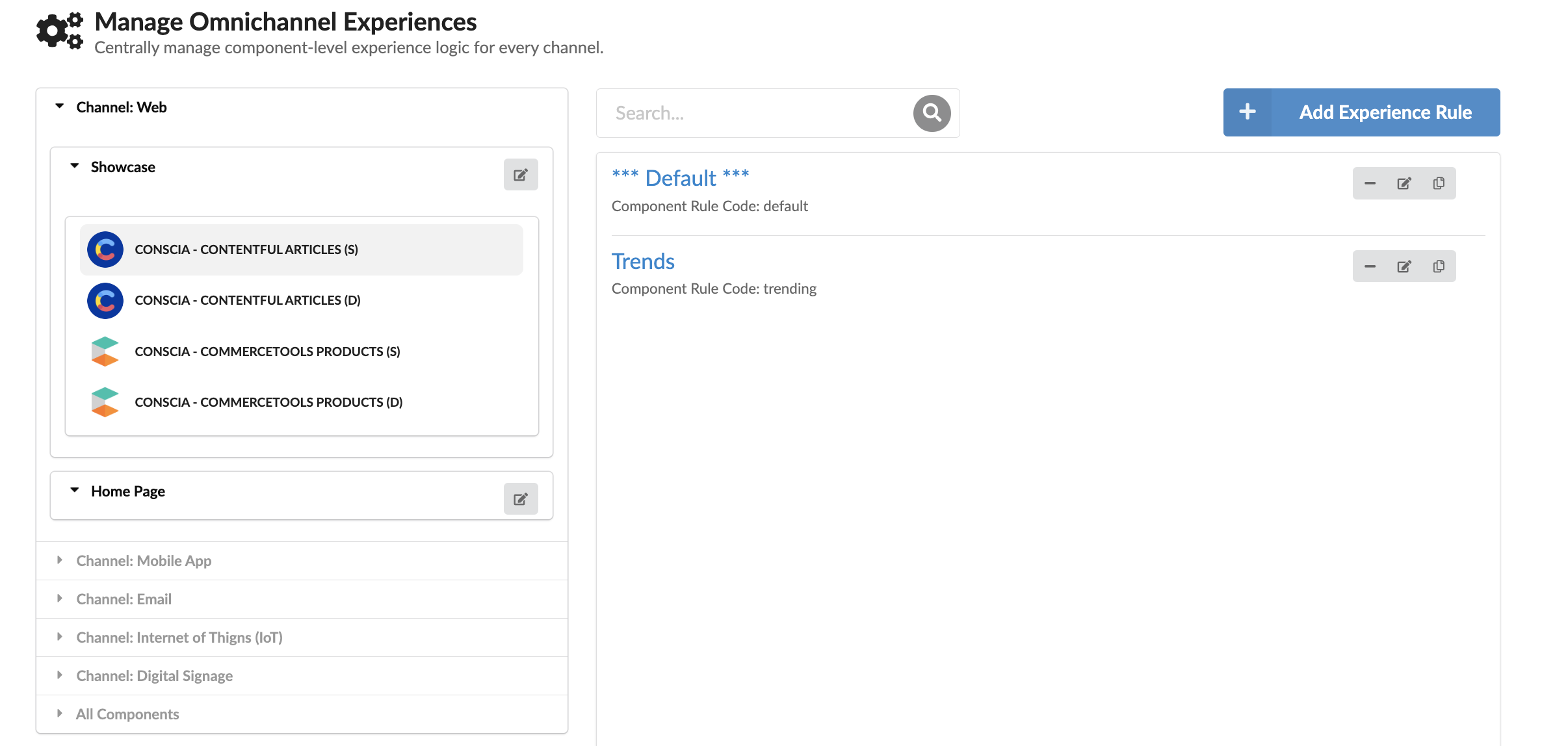
Navigate to the 'Experience Rules' dashboard. Here, you will see a left nav tha displays a hierarchy of Channels, Templates and Components. The Rules are tied to each Component. This means that you can define business logic at the most granular level and create an infinite number of experiences by simply assembling a set of components.
In your sandbox, you will see the four components that we discussed earlier.

View the Rules Engine page for more information on creating Experience Rules.
A/B/n or Multi-Variate Testing
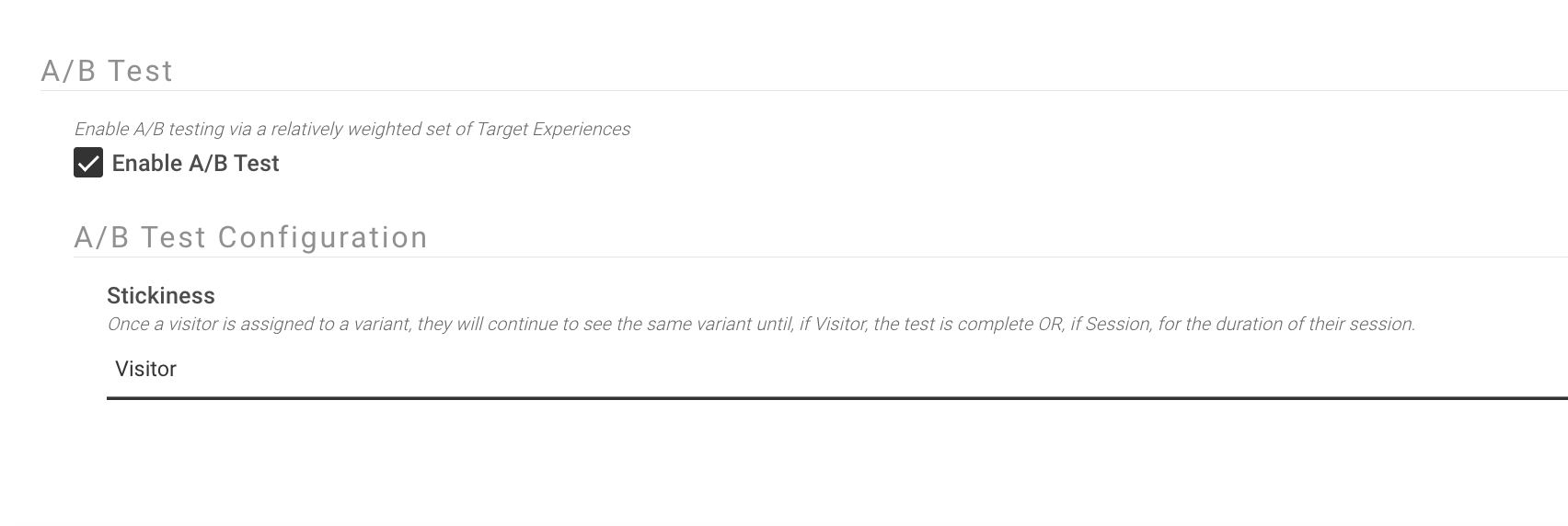
When creating a new Component, business users have the option to define the Component as an A/B test type. This is done by checking the “Enable A/B Test” attribute when the Component is created. When this attribute is set, the subsequent experience rules that are related to this Component can be set up so that each experience rule is a variant.

Stickiness
You can define whether you want Stickiness to be set at a Visitor level or at a Session Level. In order for the DX Engine to return the correct variant, you must pass in a special context value of @SessionID and/or @VisitorID in the Experience API request. This will allow the DX Engine to keep track of the session and/or visitor.
Triggering the A/B Variants
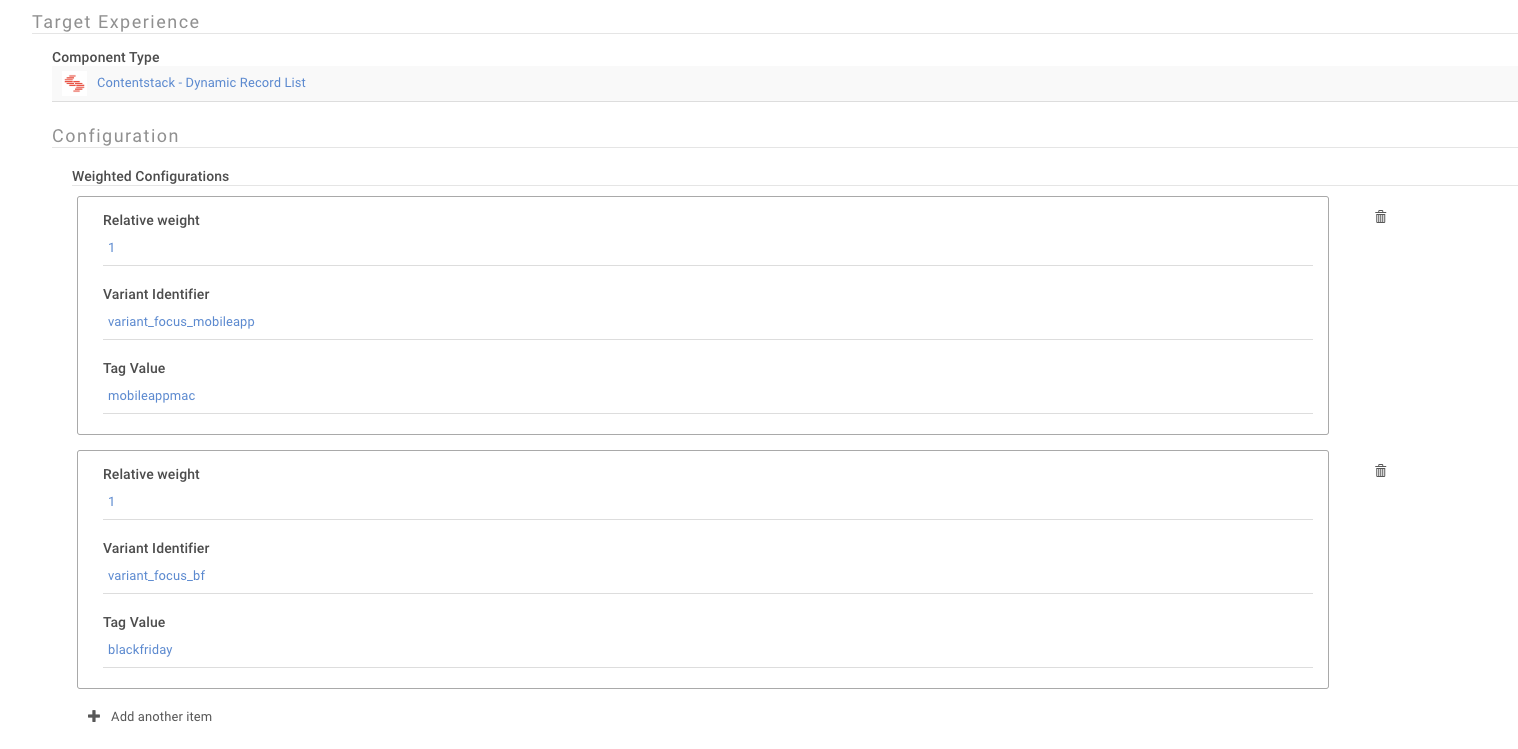
When a rule is defined as an A/B test, the target experience section will update to allow the business user to define multiple experience variants. Each experience variant carries with it a 'relative weight' that is used by the DX Engine to determine how often the experience variant should be shown. The frequency at which an experience variant appears is based on the variants relative weight divided by the sum of all the relative weights. So, 2 variants with weight of 1 each, would show 50% of the time (1 / 2 = 50%) whereas if Variant A has a weight of 1 and Variant B has a weight of 2, Variant A will show 1 out of 3 times. All of the experience variants defined as part of the rule will be triggered when the trigger condition is met.
In the example shown here, two (2) experience variants have been setup and will each showcase 50% of the time. The first variant will dynamically return all Contentstack entries with tag = mobileappmac, whereas the second variant will dynamically return all Contentstack entries with tag = blackfriday. Notice that each variant also has an "identifier". This is a unique value that is passed to the reporting engine to bucket reporting metrics to the appropriate variant.

A/B Testing Analytics
DX Engine can be integrated with Enterprise Analytics tools such as Google Analytics, Adobe Analytics, Matomo, Mixpanel, etc. For instance, Google Analytics provides tracking scripts that you can add to your pages. It provides the analytics.js script for Universal Analytics and gtag.js script for GA4. These scripts collect data like page views, user interactions, and other custom events you define. It's up to you as to which tool you prefer, however, the DX Engine provides you all the necessary information, such as Campaign ID, Variant ID, etc that you can send to the Google Analytics server so that you can determine the optimal variant.
Calling the Experience API from the Developer Tools > Debug| Execution page:
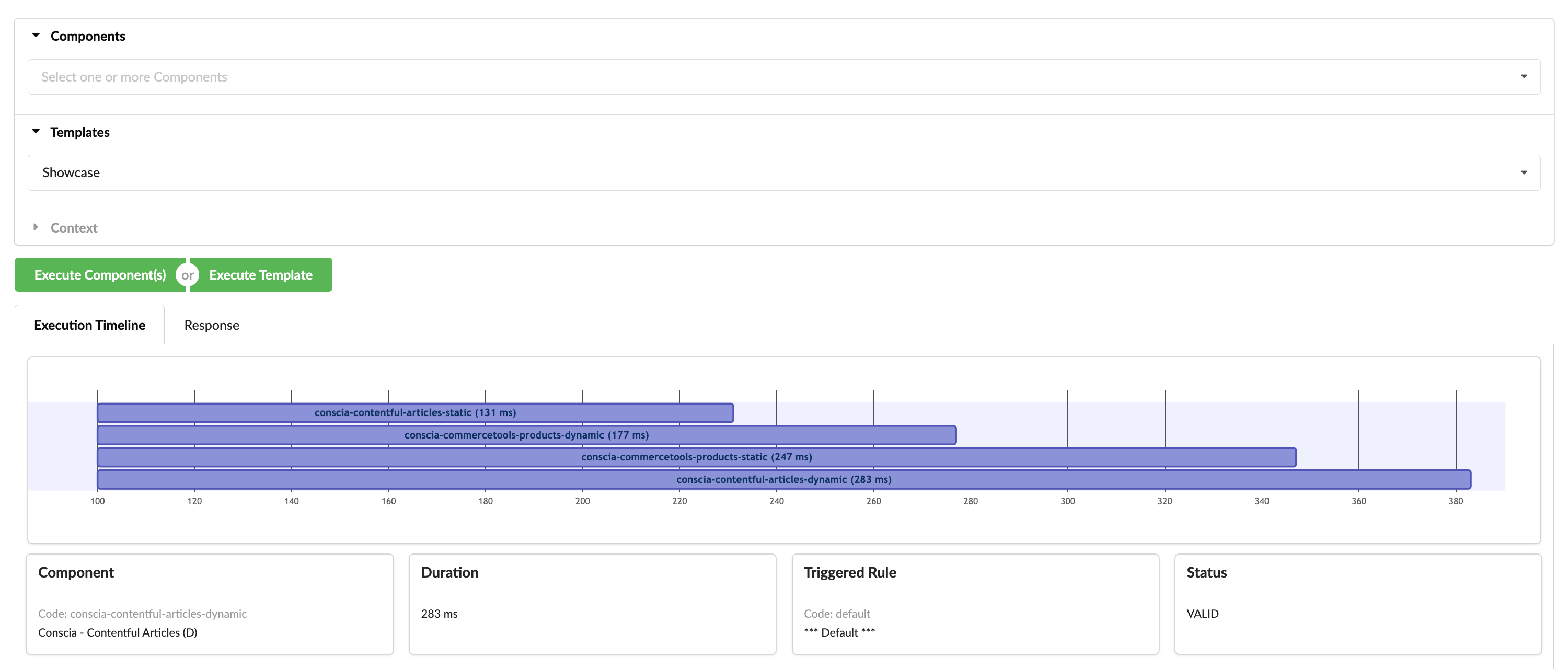
The Debug| Execution dashboard offers a window into the inner workings of the DX Engine and allows developers to run various Experience API calls to see how the engine responds.
You can either call the DX Engine's Experience API by Template or ask for a set of Components. Recall, Templates are just a convenient way of grouping Components as well.
For every query, you can provide Context, so that the Components that have Experience Rules can be triggered appropriately. Let's give it a try.

Select 'Showcase' from the list of Templates available in your sandbox. Leave the Context empty for now. If the Context is empty, the default rules will fire. You should see four Components running in parallel.
If you want to add Context, the 'customerSegment' is already set up for you. You can try entering this in the 'Context' section:
{
"customerSegment": "millennial"
}
If you click on any of the Components, you will see their individual outputs. For example, if you click on the 'conscia-contentful-articles-static' Component, you will see the following:
{
"sys": {
"type": "Array"
},
"total": 2,
"skip": 0,
"limit": 100,
"items": [
{
"metadata": {
"tags": []
},
"sys": {
"space": {
"sys": {
"type": "Link",
"linkType": "Space",
"id": "2lgkf1dg5epf"
}
},
"type": "Entry",
"id": "90",
"contentType": {
"sys": {
"type": "Link",
"linkType": "ContentType",
"id": "fashion-blog"
}
},
"revision": 2,
"createdAt": "2021-07-07T16:49:12.841Z",
"updatedAt": "2023-10-26T01:06:52.578Z",
"environment": {
"sys": {
"id": "master",
"type": "Link",
"linkType": "Environment"
}
},
"locale": "en-US"
},
"fields": {
"title": "London Fashion Week spring/summer 2022: the shows – in pictures",
"description": "The first digital-only London Fashion Week brought together a hugely diverse series of shows and subject matter from Syria’s Six Day War to Cecil Beaton’s ‘Bright Young Things’. From Ahluwalia to Qasimi and Reuben Selby, here are the highlights Continue reading",
"author": "Helen Seamons, Jo Jones and Peter Bevan",
"url": "https://www.theguardian.com/fashion/gallery/2021/jun/16/london-fashion-week-springsummer-2022-the-shows-in-pictures",
"urlToImage": "https://images.pexels.com/photos/949670/pexels-photo-949670.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2",
"content": "The first digital-only London Fashion Week brought together a hugely diverse series of shows and subject matter from Syrias Six Day War to Cecil Beatons Bright Young Things. From Ahluwalia to Qasimi … [+40 chars]",
"publishedAt": "2021-06-16T11:18:29Z",
"source": {
"name": "The Guardian"
}
}
},
{
"metadata": {
"tags": []
},
"sys": {
"space": {
"sys": {
"type": "Link",
"linkType": "Space",
"id": "2lgkf1dg5epf"
}
},
"type": "Entry",
"id": "69xBK1tvnW6bVXnJv02NoG",
"contentType": {
"sys": {
"type": "Link",
"linkType": "ContentType",
"id": "fashion-blog"
}
},
"revision": 1,
"createdAt": "2023-10-26T01:14:20.432Z",
"updatedAt": "2023-10-26T01:15:18.552Z",
"environment": {
"sys": {
"id": "master",
"type": "Link",
"linkType": "Environment"
}
},
"locale": "en-US"
},
"fields": {
"title": "Destination Chic: Fashion Inspiration for Your Travel Adventures",
"description": "Embark on a sartorial journey and discover how to effortlessly fuse fashion and travel. This article provides inspiration and tips on crafting the perfect travel outfits for various destinations, ensuring you're ready to explore in style.",
"urlToImage": "https://images.pexels.com/photos/1070970/pexels-photo-1070970.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2",
"content": "Traveling the world is not just about experiencing new cultures and landscapes; it's also an opportunity to express your personal style. Whether you're strolling through the cobblestone streets of Europe, lounging on a tropical beach, or hiking in the great outdoors, here's how to master destination chic:\n\n1. City Escapes:\nUrban destinations call for sleek and stylish attire. Opt for tailored blazers, slim-cut trousers, and comfortable yet chic sneakers. Accessories like a leather backpack and statement sunglasses add a touch of sophistication."
}
}
]
}
As a next step, you should try to do the following in the specified order:
- Create a Secret
- Create a Connection
- Create a Component using the Connection you just created. Learn about Components here
- Create a new Template
- Add the above Component to the Template
- Create a default Experience Rule. Learn about the Rules Engine here
- Query the Template from the Dev Tools dashboard
- Query the Component from the Dev Tools dashboard
Once you have done the above, you are ready to follow the DX Engine Deep Dive