Orchestration Templates
An Orchestration Template is a grouping of Orchestration Components that are executed within a scope of a single request. For example, to deliver a Home Page, you may call the DX Engine requesting a 'Home Page Template' that includes the Hero Banner, Product Carousel, Blog, Promotion, etc.
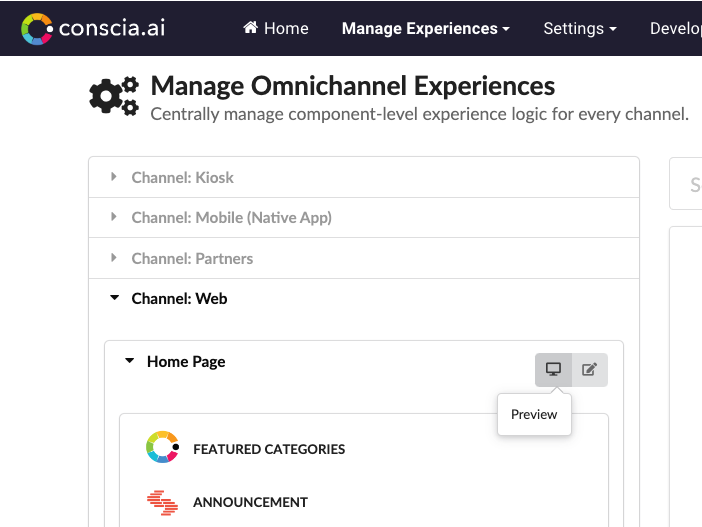
For business users, the left nav on the Experience Rules page will list the Orchestration Templates under the list of Channels, and is further broken down into the Components that belong to that Template.
There are two ways that you can define Orchestration Templates:
- The DX Engine UI
- The DX Engine API
Here is how you would create and configure a template within the DX Engine UI:
Creating a New Orchestration Template
- Navigate to Manage Experiences > Templates.
- In the dashboard, select the “+” button to create a new Template.
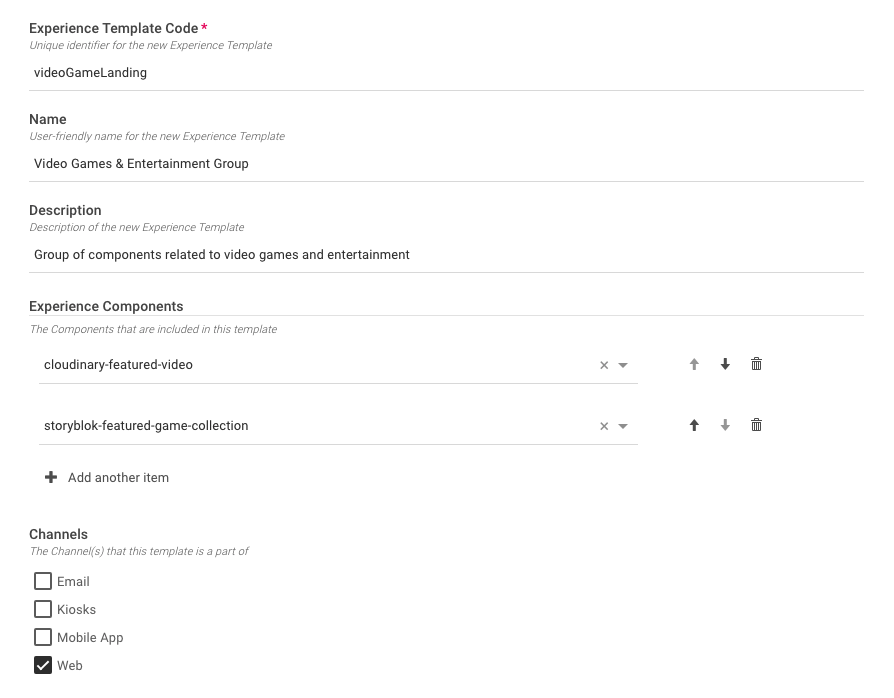
- In the form modal, enter the following segment information:
- Template Code: _This is a unique name for the template
- Template Name: _A friendly name for the template
- Template Desc: A short description outlining the nature of the template
- Under the "Experience Components" section, use the "Add another item" feature for each Component that should be associated to this template
- If Channels have already been setup, select the Channel(s) this template will belong to
- For the Preview URL, if an external front-end has already been setup, input the URL link here.

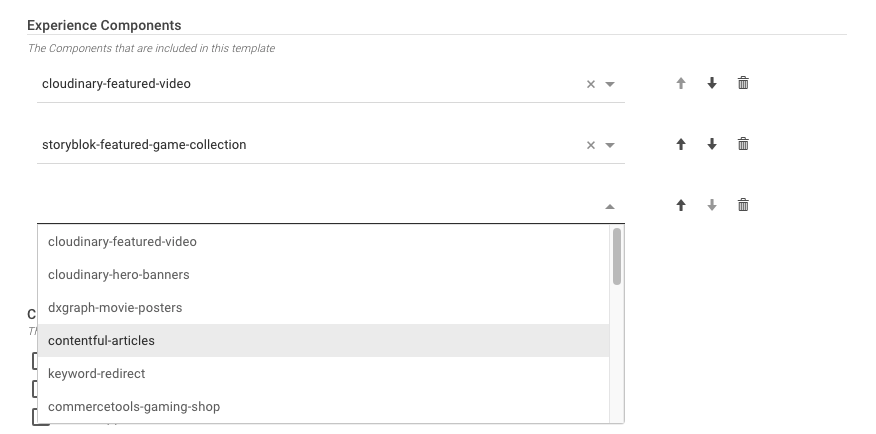
Adding Components to an Orchestration Template
If you have an existing template and wish to expand its functionality by adding a new Component, the process is straightforward. Simply select the template you want to enhance, and within the configuration settings, search for the desired Component and add it.

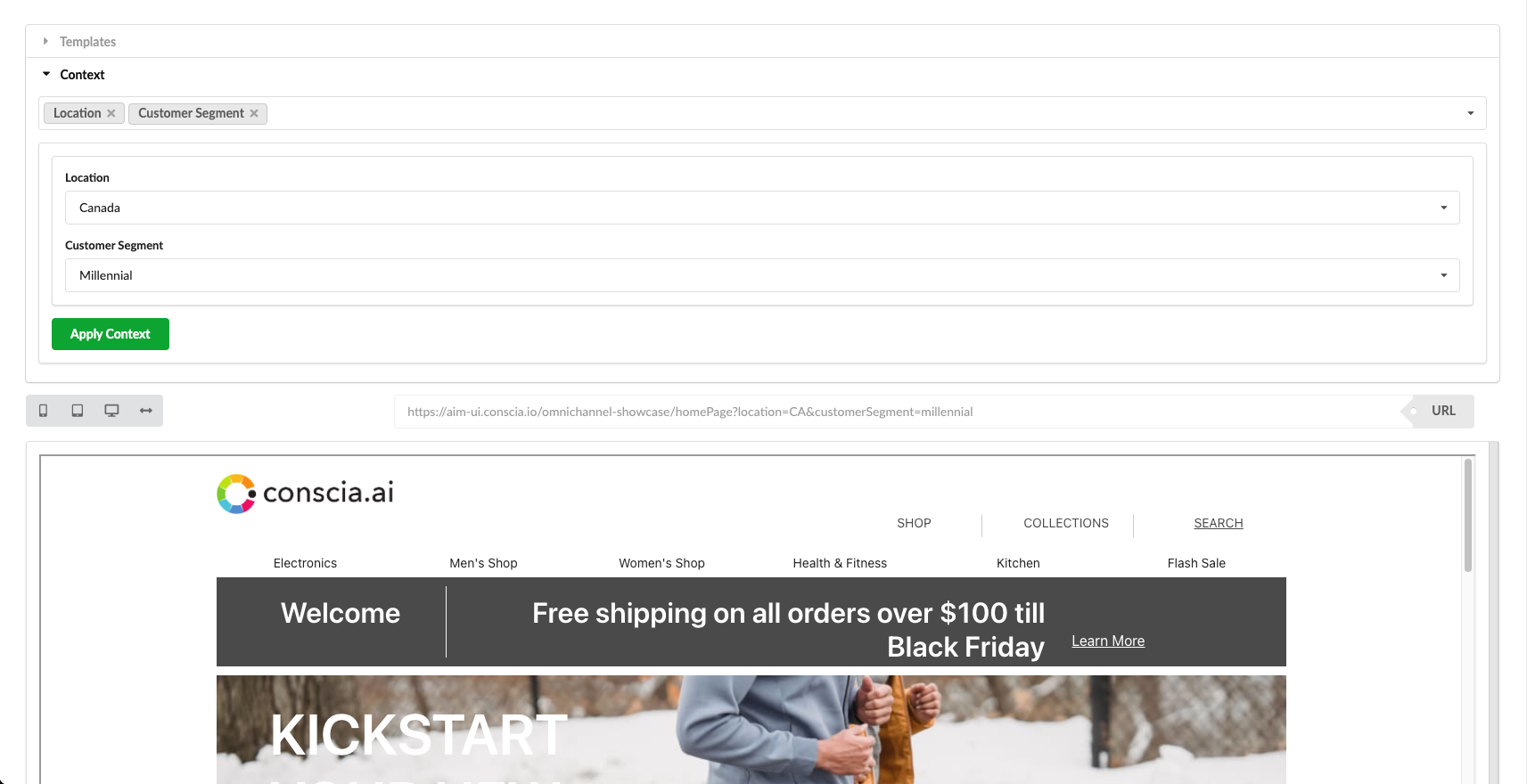
Previewing an Orchestration Template
Orchestration Templates may be tied to a specific frontend UI, and when that is the case, it can be previewed within the DX Engine UI. When an external front-end is configured to consume responses from the DX Engine, the template URL becomes a versatile tool. It allows for the setting of context parameters that are submitted to the Conscia engine, enabling the generation of distinct user experiences on the front-end.
The Preview function empowers business teams to fine-tune and customize the user experience by adjusting the context parameters in real-time. This means that before deploying changes to your live environment, you can visually inspect and iterate upon the experience delivered by all the components within the template.