Creating a Custom View of Data Records within a Data Collection
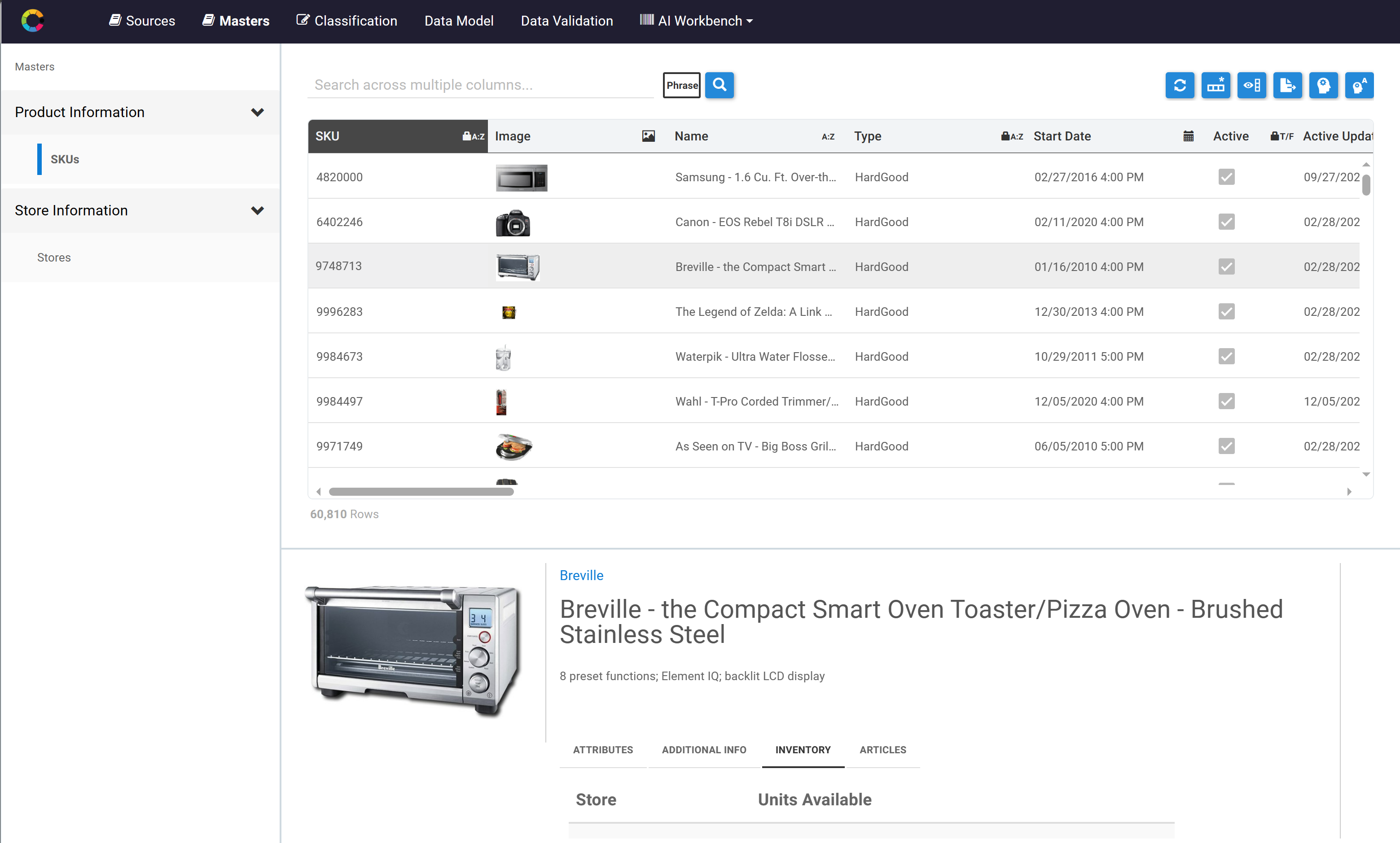
In DX Graph, you can use Record Templates to configure read-only Custom Views that appear at the bottom of the Masters page when a user selects a Record in a Collection.

Implementing Custom Views with Record Templates
To implement a Custom View, define a Record Template for the Collection. A Record Template is an HTML fragment that can contain Handlebars templates. Handlebars templates can format values and can use Handlebars built-in helpers to apply logic such as conditional rendering.
In Record Templates:
selectedDataRecordrepresents the Record that the user has selected, with a property for each Field of that Record. For example, to render the Field named Description in a Record Template, useselectedDataRecord.Description.selectedDataRecordRelatedValuesrepresents Relationships for the selected Record, with a property for each relationship. The Custom View automatically applies the format specified by the One-Line Template property defined for the Collection that contains the related Record.
- You must escape curly braces (
\{\{and\}\}).
For example, the following Record Template renders the name and id Fields of the Record selected by the user:
<b>\{\{selectedDataRecord.name\}\}</b> - <i>ID: \{\{selectedDataRecord.id\}\}</i>
To render the Records related to the selected Record through the relationship with identifier related_articles, you can refer to the related Record using this within a Handlebars #each block. For example, to render the values of the Title Field in the Records associated with the selected Record through the relationship with identifier related_articles:
\{\{#each selectedDataRecordRelatedValues.related_articles\}\}
<li>\{\{this.title\}\}</li>
\{\{/each\}\}
Record Template API
You can use the following DX Graph API to retrieve the Record Template for a Collection:
GET {{solutionUrl}}/collections/{collection-id}/recordTemplate
The DX Graph API generates a response in the following format, where recordTemplate is an HTML fragment that may contain Handlebars templates:
{
"recordTemplate": "{recordTemplate}"
}
You can use the following DX Graph API to define the Record Template for a Collection:
PUT {{solutionUrl}}/collections/{collection-id}/recordTemplate
{
"template": "{recordTemplate}"
}
The DX Graph API responds with the definition of the collection, including the recordTemplate property under the metadata key.
You can use the following DX Graph API to delete the Record Template for a Collection:
DELETE {{solutionUrl}}/collections/{collection-id}/recordTemplate
The DX Graph API responds with the definition of the collection showing removal of the recordTemplate property under the metadata key.
Related Documentation
- Handlebars
- Handlebars Built-in Helpers
- Customizing Record Editor
- https://docs.conscia.ai/api/dx-graph#get-/collections/-collectionCode-/recordTemplate
- https://docs.conscia.ai/api/dx-graph#put-/collections/-collectionCode-/recordTemplate
- https://docs.conscia.ai/api/dx-graph#delete-/collections/-collectionCode-/recordTemplate