Grouping Fields in the Record Editor
By default, the DX Graph record editor lists all the Fields of a Record on a single page. For each Collection, you can group related Fields onto separate tabs in the record editor, and you can control the order of the tabs and of the Fields on each tab. Segmentation of Fields enhances clarity and organization of the editor interface, improving usability and streamlining data management.

Field Groups
The layout for a Collection consists of a number of fieldsets, where each fieldset defines a tab and the Fields that appear on that tab.
-
Enabling Field Groups:
- Adding fieldsets is done by adding a "layout" attribute to the Collection's descriptor. In the image below, you can see the layout block as part of the Collection's metadata. This attribute will facilitate the organization of Fields into groups.
-
Defining Field Groups:
- To define the groups that will contain Fields, simply create groups and list the Fields that belong to each group. This process effectively categorizes the Fields and determines their placement within the record editor.
The following example illustrates how to separate the Fields that define a "person" from the Fields that define their address, where both sets of Fields appear in a single Collection:
"layout": {
"ui:fieldsets": {
"person": {
"title": "Person",
"fields": [
"name",
"age",
"email",
"phone"
]
},
"address": {
"title": "Address",
"fields": [
"street",
"city",
"state",
"zip",
"*"
]
}
},
"ui:fieldsetState": {
"selected": "person",
"disabled": false,
"hidden": false
}
}
- The order of fieldsets and Fields controls the order of their appearance in the record editor.
- Use an asterisk (
*) as a wildcard, to include all Fields not explicitly specified elsewhere. - Remember to define
fieldsetStateto set one group as the default group to show in the UI.
DX Graph Layout API
You can use the following DX Graph API to view the layout defined for a Collection:
GET {{solutionUrl}}/collections/{collection-id}/layout
Using the JSON format described above, you can use the following DX Graph API to set the Layout for a Collection:
PUT {{solutionUrl}}/collections/{collection-id}/layout
{
"layout": {layout-definition}
}
You can use the following DX Graph API to remove the Layout for a Collection:
DELETE {{solutionUrl}}/collections/{collection-id}/layout
Usage
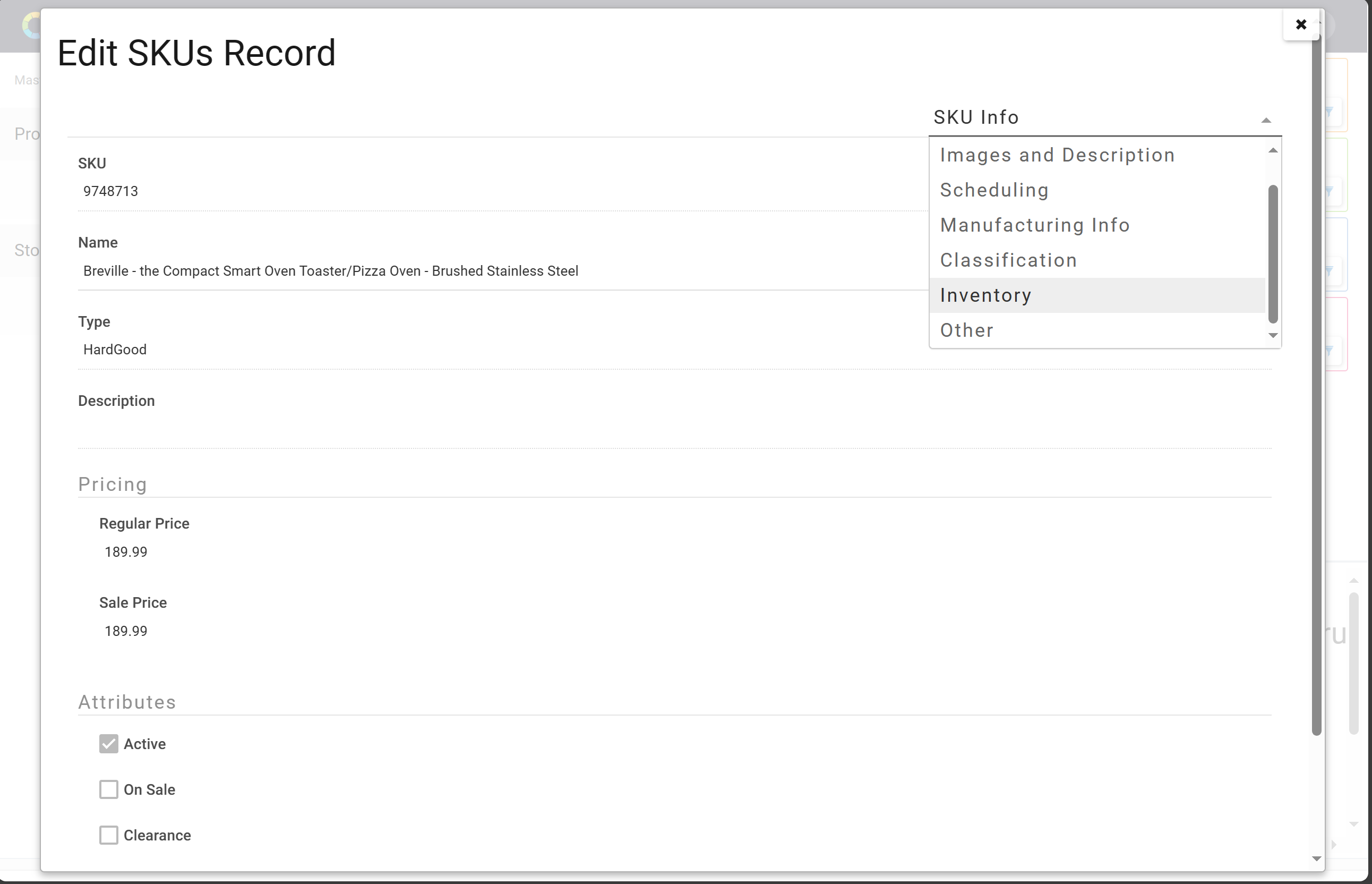
Each group of Fields appears in a drop-down at the top-right corner of the record editor. When you select a group from this drop-down, the Fields in that group appear in the record editor.