Creating Collections
This page demonstrates how to create two Collections to store Movie and Actor data from the example movie dataset.
Create the Collections
When creating a Collection, you must specify the following properties:
| Name | Description |
|---|---|
| collectionCode | The code of the Collection. This must be unique within the Customer. |
| name | The display name of the Collection. |
| description | The description of the Collection. |
| dataRecordIdentifierProperty | The name of the property that uniquely identifies each record in the Collection. |
The following example creates a Collection called movie:
POST https://io.conscia.ai/vue/_api/v1/collections
content-type: application/json
Authorization: Bearer {{apiKey}}
X-Customer-Code: {{customerCode}}
{
"collectionCode": "movie",
"name": "Movies",
"description": "List of movies in 2020",
"dataRecordIdentifierProperty": "movie_id"
}
The movie data has unique identifier called move_id. This is the property that will be used to uniquely identify each record in the Collection.
POST https://io.conscia.ai/vue/_api/v1/collections
content-type: application/json
Authorization: Bearer {{apiKey}}
X-Customer-Code: {{customerCode}}
{
"collectionCode": "actor",
"name": "Actors",
"description": "List of actors appearing in movies in 2020",
"dataRecordIdentifierProperty": "actor_id"
}
The actor data has unique identifier called actor_id. This is the property that will be used to uniquely identify each record in the Collection.
Setting Schemas for Collections
Once a Collection has been created, you must specify the schema of the Collection. The schema describes how the data should be structured and how the data should be displayed. The schema includes a list of fields and for each field, you must specify the following:
| Name | Description |
|---|---|
| jsonSchema | This describes how the data should be structured. |
| displaySchema | This describes how the data should be displayed. |
| options | The options of the field. |
Setting the Schema for the Movies Collection
POST https://io.conscia.ai/vue/_api/v1/collections/movie/schema
content-type: application/json
Authorization: Bearer {{apiKey}}
X-Customer-Code: {{customerCode}}
{
"fields": {
"movie_id": {
"jsonSchema": { "type": "string", "title": "Movie ID" },
"displaySchema": {},
"options": { "readonly": true, "required": true }
},
"title": {
"jsonSchema": { "type": "string", "title": "Title" },
"displaySchema": {},
"options": { "readonly": false, "required": true }
},
"year": {
"jsonSchema": { "type": "number", "title": "Year" },
"displaySchema": {},
"options": { "readonly": true, "required": false }
},
"runtime": {
"jsonSchema": { "type": "number", "title": "Runtime" },
"displaySchema": {},
"options": { "readonly": true, "required": false }
},
"genres": {
"jsonSchema": {
"type": "array",
"title": "Genres",
"items": {
"jsonSchema": { "type": "string" }
}
},
"displaySchema": {},
"options": { "readonly": true, "required": false }
},
"actor_ids": {
"jsonSchema": {
"type": "array",
"title": "Actor IDs",
"items": {
"jsonSchema": {"type": "string" }
}
},
"displaySchema": {},
"options": { "readonly": true, "required": false }
}
}
}
Setting the Schema for the Actors Collection
POST https://io.conscia.ai/vue/_api/v1/collections/actor/schema
content-type: application/json
Authorization: Bearer {{apiKey}}
X-Customer-Code: {{customerCode}}
{
"fields": {
"actor_id": {
"jsonSchema": { "type": "string", "title": "Actor ID" },
"displaySchema": {},
"options": { "readonly": true, "required": true }
},
"name": {
"jsonSchema": { "type": "string", "title": "Name" },
"displaySchema": {},
"options": { "readonly": false, "required": true }
},
"birth_year": {
"jsonSchema": { "type": "number", "title": "Year of Birth" },
"displaySchema": {},
"options": { "readonly": true, "required": false }
},
"death_year": {
"jsonSchema": { "type": "number", "title": "Year of Death" },
"displaySchema": {},
"options": { "readonly": true, "required": false }
},
"professions": {
"jsonSchema": {
"type": "array",
"title": "Professions",
"items": {
"jsonSchema": { "type": "string" }
}
},
"displaySchema": {},
"options": { "readonly": true, "required": false }
}
}
}
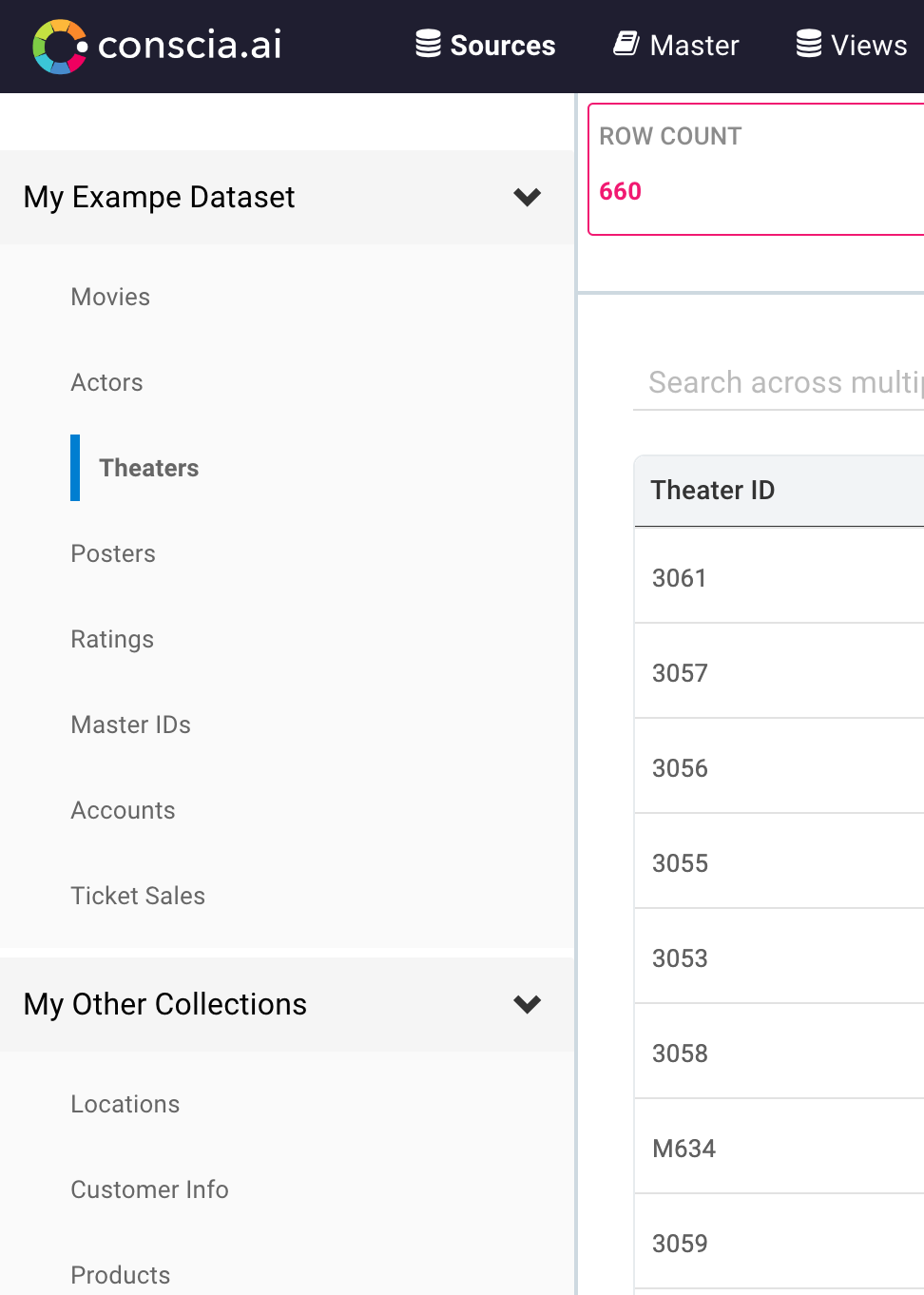
Adding the Collection to the Collection Navigation
Once a Collection has been created, it is available for querying, but it is not yet visible in the Collection Navigation. To make the Collection visible in the Collection Navigation, you must add it to the Collection Navigation. The following example includes the movie and actor Collections to the Collection Navigation on the Sources page:
PUT https://io.conscia.ai/vue/_api/v1/applications/dx-graph/pages/source/_configureLeftNav
Content-Type: application/json
Authorization: Bearer {{apiKey}}
X-Customer-Code: {{customerCode}}
{
"navigationConfiguration": [
{
"title": "My Example Dataset",
"ordinal": 1,
"active": true,
"actions": [
{
"label": "Movies",
"dataRepositoryCode": "content-master",
"dataCollectionCode": "movie"
},
{
"label": "Actors",
"dataRepositoryCode": "content-master",
"dataCollectionCode": "actor"
}
]
},
{
"title": "My Other Collection",
"ordinal": 2,
"active": true,
"actions": [
{
"label": "Locations",
"dataRepositoryCode": "content-master",
"dataCollectionCode": "location"
},
{
"label": "Customer Info",
"dataRepositoryCode": "content-master",
"dataCollectionCode": "customer-info"
},
{
"label": "Products",
"dataRepositoryCode": "content-master",
"dataCollectionCode": "product"
}
]
}
]
}

At this point, the Collections are visible in the Collection Navigation, but they are empty. The next step is to load data into the Collections. See Loading Data into Collections.