Blending Responses from Multiple Components
Many Conscia DX Engine solutions involve Orchestration Components that each invoke different Webservice APIs to gather related data. Logic to select, validate, filter, merge, and otherwise blend data can depend on data from any number of Components.
There are several possible ways to merge and transform the data from multiple Orchestration Components. The decision of which to use is often a matter of developer preference.
Some techniques, such as using Response Transformation or the Webservice Body, encapsulate the merging of data from multiple sources into the Components that use that data.
Other techniques, such as Data Transformation Scripts as well as Object and Property Mapper Components, involve the creation of additional Orchestration Components that apply transformation and other logic separate from Webservice API calls. This approach can make Components and their cached responses more reusable to other Components.
In each of the following diagrams, Component N indicates that Component One could access responses from any number of additional Components. Additionally, there may be no Consuming Component to receive the response; the response of this transformation may be the response of the orchestration flow.
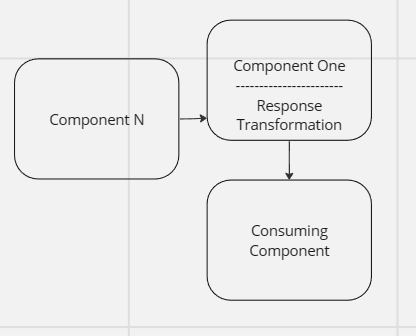
Response Transformation

If all uses of the second Component apply the same logic and formatting, or if it is possible to use logic to determine whether to perform a transformation, then it may be possible to implement this logic in the Response Transform of the second Component, which can access the responses from both Components through the componentResponse() function. Remember that Response Transformation runs after Sub Components. This approach avoids the introduction of an additional Component.
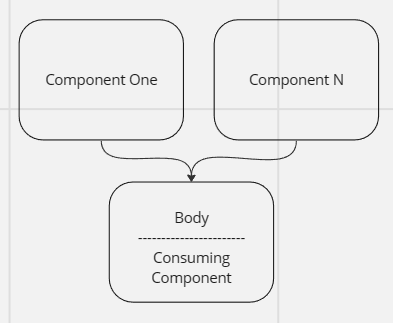
Webservice Body

An Orchestration Component can use data in responses from multiple Components to construct a body to HTTP POST to that Webservice API. If the body of such a third Webservice API always depends on the transformation of data from other component, and that transformation is not used for other purposes, then consider a JavaScript expression in the Body property of the third Component to define the Webservice API body using the componentResponse() function to access response(s) from one or more other Component(s). This approach avoids the introduction of an additional Component.
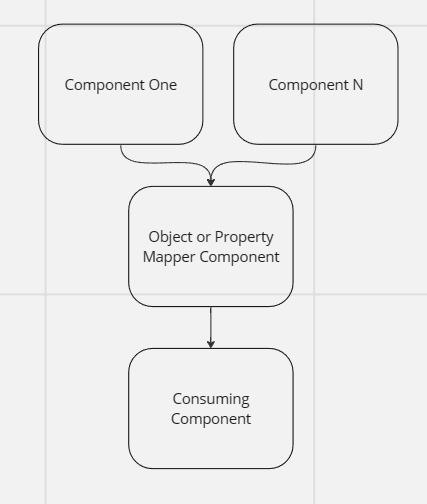
Object and Property Mapper Orchestration Components

To transform JSON responses fom Components, create Object and Property Mapper Components that provide a browser-based user interface for configuring JSON restructuring.
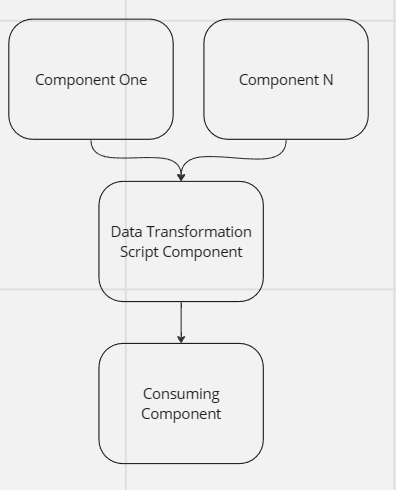
Data Transformation Script

You can pass the responses from multiple Components to a Data Transformation Script that blends their responses. This approach involves the creation of a Data Transformation Script Component.
Data Transformation Script Orchestration Components contain arbitrary JavaScript that can access Context and all Component responses to generate a consolidated response.
The Script block in a Data Transformation Script receives a data variable populated as specified in the Data to pass property in the Data Transformation Script Component. To pass the responses from two Components into a Data Transformation Script, in the Component definition, replace {firstcomponentcode}, {first-component-code}, {secondcomponentcode}, and {second-component-code} with JavaScript identifiers and Component codes to set Data to pass:
_.identity({"{firstcomponentcode}": componentResponse('{first-component-code}'),
"{secondcomponentcode}": componentResponse ('{second-component-code}')})
Note that the identifiers should not contain dash/hyphen characters (-).
This JavaScript expression uses the Lodash identity() function to define the data variable for the Data Transformation Script to contain the two keys.
The code in the Script block of the Data Transformation Script receives the data varible populated with the two Component responses as specified previously. This Script block of this Component simply places two Component responses into a single response under keys named first and second, and then returns that result (replace {firstcomponent} and {secondcomponent} with the values used previously):
const result = {"first": data.{firstcomponent}, "second": data.{secondcomponent} };
result
While this example simply returns the responses from these two Components, additional code in this Script block could use these values to construct a completely new response, and could also use the response from other components. The documentation for Data Transformation Script provides a more complex example.