Mocking Orchestration Components
You can implement solutions based on this recipe for mocking Orchestration Components. Mocking refers to substituting test data and systems in place of actual data and systems, and is often important in development processes and test environments.
Most commonly, you may need to mock the response of a Universal API Component (the “actual” component in this documentation), which invokes a Webservice API in an external system. You may want to mock Orchestration Components when:
- You need to invoke orchestration flows in an Environment other than production that should not interact with production systems, and you do not have corresponding development or test systems for that environment to access.
- You need to implement orchestration flows before the external systems are available, before their details are known, before you have gained access to those systems, or otherwise when an orchestration flow should not or cannot interact with an actual system.
There are at least two ways to generate a mock response for a Component:
- Use JavaScript or static JSON (a stub) to generate the mock response without invoking any Webservice API.
- Invoke a Webservice API to generate the mock response.
Whether or not you invoke a Webservice API to mock the response, you can use a Data Transformation Script Component to manage the mocking. The Data Transformation Script either invokes the actual Component or generates a mock, whether using JavaScript or a JSON stub or by invoking a Component that calls the Webservice API that generates the mock response.
If you can use JavaScript or static JSON to generate the mock response, then you can store that JavaScript or JSON in the Data Transformation Script Component. If mocking is enabled, the Data Transformation Script runs that code or returns that stub; otherwise it returns the response of the actual Component.

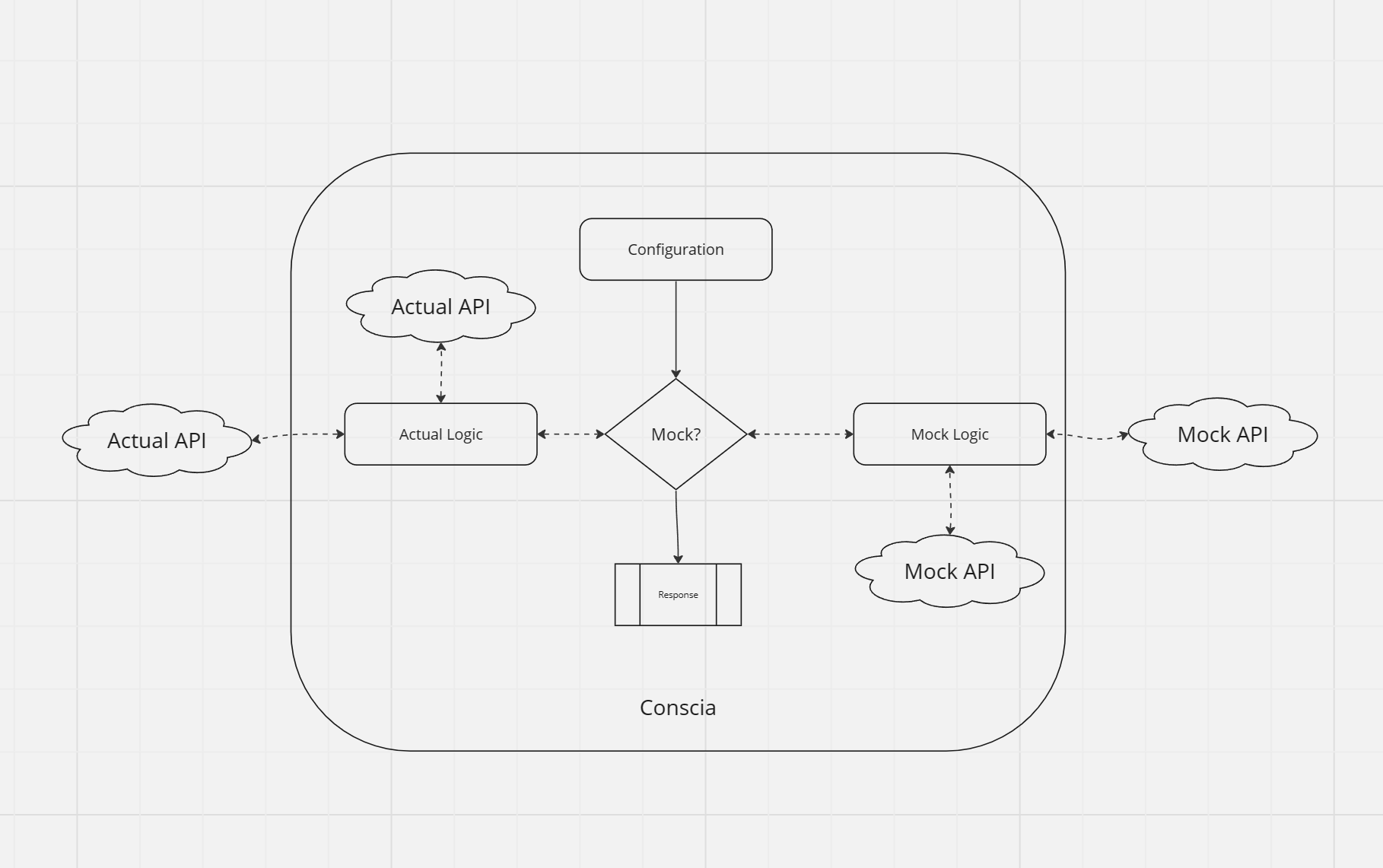
In this diagram:
- Configuration controls whether to invoke mocking or actual logic.
- Actual logic to mock typically invokes a Webservice API to generate a response.
- Mocking logic may or may not invoke a Webservice API to generate a response.
- Webservice APIs may be implemented in Conscia or in external systems.
Mocking with Webservice APIs
Instead of using JavaScript or JSON stubs, you can implement Orchestration Components that use Webservice APIs that generate mock responses.
You can use a variety of techniques to mock API endpoints :
- You can implement a mock service and host it yourself.
- You can use a third party API mocking service. For very simple cases, you can use https://jsonplaceholder.typicode.com/, webhook.site, or even pastebin.
- You can implement the mocks as DX Engine Components or Listeners.
Controlling Whether to Mock
Something needs to control whether to call the actual Component or mock its response. If you need a global flag to enable or disable all mocking for an environment, then you can use a Secret to control whether to mock. If you have a system for managing feature flags, you can use that system to manage mocking, whether globally to enable mocking for all Components in each environment or individually for each Component in each environment. If you do not want to use a Secret (such as if you need to control mocking at a Component level) and you do not have a system for managing feature flags, then you can use a Component to manage configuration flags, such as to enable mocking globally for an environment or on a per-component basis.
Depending on your requirements, you can use different types of Components to manage settings including configuration flags. This recipe describes use of a Conscia – Metadata Component for this purpose.
Mapping Out DX Engine Elements
This recipe assumes that you have already implemented the Actual (actual) Orchestration Component that you need to mock.
This recipe uses a Component to control whether to mock.
For each Orchestration that you need to mock, you will implement an additional Orchestration Component that determines whether to use the actual Webservice API or to generate a mock response.
If you need to use a Webservice API to generate the mock response, then you will need an additional Component that invokes that Webservice API.
In your orchestration flows, use the Data Transformation Script Component in place of the actual Component.
DX Engine Configuration Details
The topics in this section provide instructions to implement the elements of this recipe.
Managing Configuration Values
To create a Metadata Component that controls whether to call an actual Component or to mock its response, in the DX Engine UI:
- Navigate to the Experience Components page (Manage Flows --> Components).
- Click Add Component. The Create Component wizard appears.
- For Component Identifier, enter an identifier for the Component, such as
configuration-values. - For Component Name, enter a friendly name for the Component, such as
Configuration Values. - Optionally, enter a Component Description.
- Do not select the No Rules checkbox. We will use Experience Rules to cause this Component to respond with different values in different environments.
- For Component Type, select Conscia - Metadata.
- Click Submit.
To configure the Configuration Values component, create a default Experience Rule to enable mocking in the DX Engine UI:
- Navigate to the Manage Omnichannel Experiences page (Manage Experiences --> Experience Rules).
- Navigate to the Manage Omnichannel Experiences page (Manage Experiences --> Experience Rules).
- Expand All Components and select the Configuration Values (
configuration-values) Component. - Click Add Experience Rule. The Create Component Rule page appears.
- For Rule ID (unique), enter
default. - For Rule Name, enter
Default Rule (enables API mocking). - Select the Is Default checkbox.
- Select Experience from the drop-down at the top right.
- Under Target Experience, click Add another item.
- For Key, enter a key, such as
mockapis. Alternatively, create a key for each Component that may need to mock. - For Value, enter
true. - Click Submit.
You can create additional Experience Rules to generate different values depending on the Context, Environment, or otherwise.
In the DX Engine UI, you can use the debugger to invoke the Configuration Values (configuration-values) Component and evaluate its response.
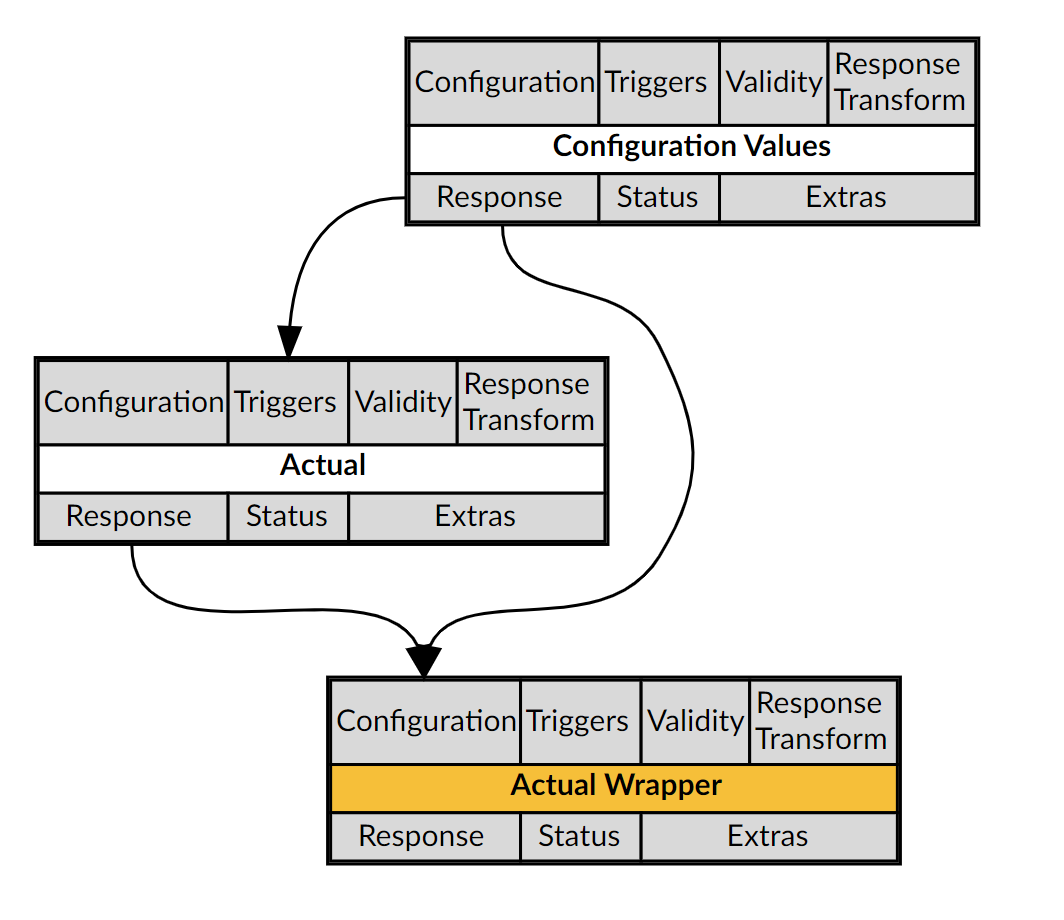
Mocking with JavaScript or Static JSON
You can follow the instructions in this section to use JavaScript or static JSON as the mock response.

To create the Data Transformation Script Component in the DX Engine UI:
- Navigate to the Experience Components page (Manage Flows --> Components).
- Click Add Component. The Create Component wizard appears.
- For Component Code, enter a unique identifier for the Component, such as
actual-wrapper, whereactualis the identifier of the actual Component. - For Component Name, enter a friendly name for the Component, such as
Wrap Actual, whereActualis the name of the actual Component. - Select the No Rules Checkbox.
- For Component Type, select Conscia - Data Transformation Script.
- Click Submit.
To configure the Data Transformation Script Component, in the Manage Components page:
- Next to Wrap Actual (
actual-wrapper) Component, click Edit. The Edit Component wizarda appears. - For Data to modify, select JS Expression, and enter a JavaScript expression such as the following:
_.assign({},
componentResponse('configuration-values').mockapis != "true" ? componentResponse('actual') : {
// Construct mock response here
})
This expression sets the data variable passed to the Data Transformation Script. If the mockapis flag in the response from the Configuration Values (configuration-values) Component is not true, then mocking is disabled and the data variable is the response from the actual Component. Otherwise, the data variable is the mock response that you construct in this block.
- For Script, enter:
data
This causes the response of the Data Transformation Script Component to be the value of the data variable, which is either the response of the actual Component or the mock response created by the Data Transformation Script.
- Click Submit.
To prevent the DX Engine from invoking the actual Component when mocking is enabled, in the DX Engine UI:
- Navigate to the Experience Components page (Manage Flows --> Components).
- Next to the actual Component, click the Edit button. The Edit Component wizard appears.
- From the drop-down at the top right, select the Conditions area.
- For Trigger Expression, enter a JavaScript expression such as the following:
`componentResponse('configuration-values').mockapis != "true"`
- Click Submit.
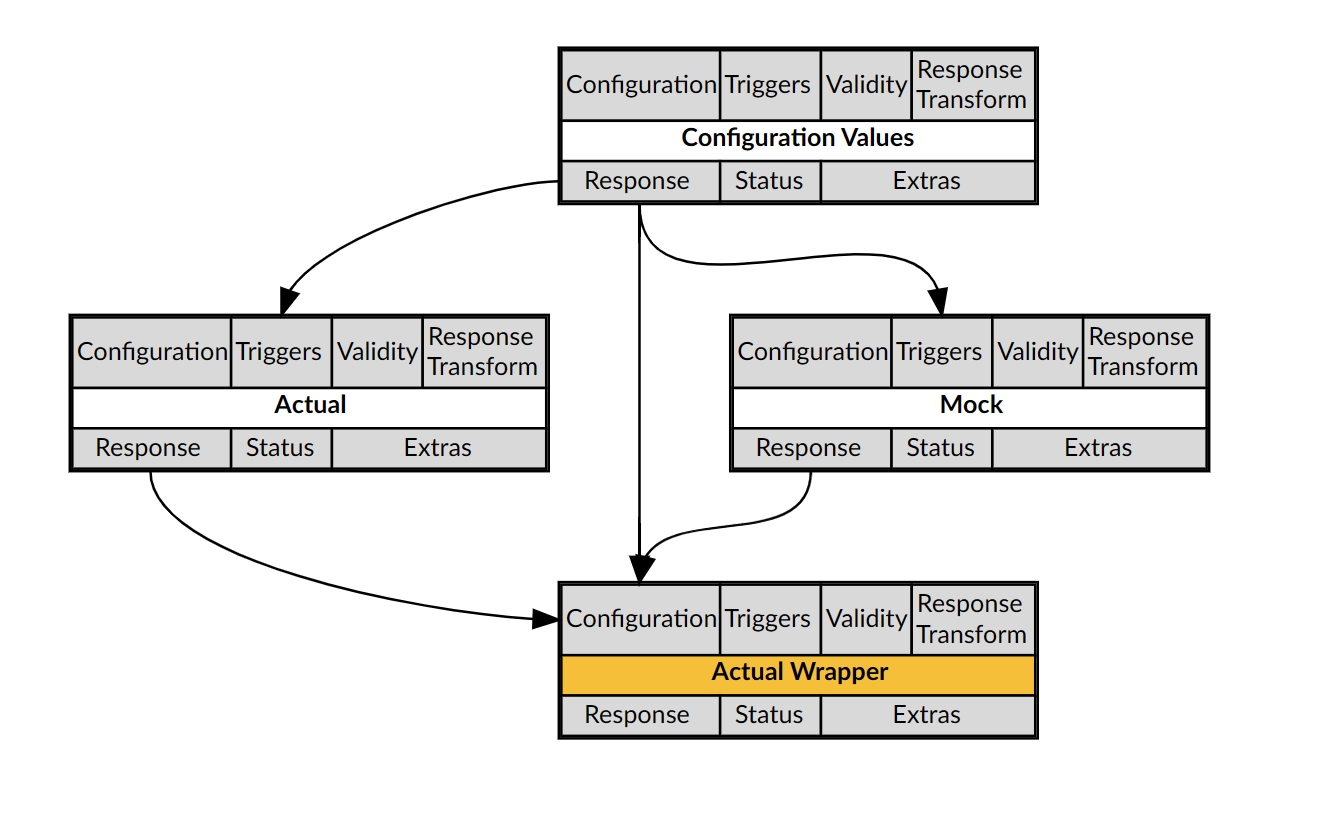
Mocking with Webservice APIs
You can follow the instructions in this section to use a Webservice API to generate the mock response.

- Follow the preceeding instructions to create the Configuraiton Values (
configuraiton-values) Orchestration Component. - Follow the preceeding instructions to create the Data Transformation Script Component.
- Create the Mock (
mock) Orchestration Componet that uses the Webservice API to generate the mock response. - Set the Trigger Condition of the Mock Component to prevent its execution if mocking is disabled.
`componentResponse('configuration-values').mockapis == "true"`
- In the Data Transformation Script Component, set Data to modify to the following JS Expression:
_.assign({},
componentResponse('configuration-values').mockapis != "true" ? componentResponse('actual') : componentResponse('mock'))
This JavaScript expression sets the data variable for the Data Transformaiton Script to the response of the actual component or the Mock (mock) Component depending on the value of the configuration flag.